FAQ-Design für Websites: 10 Beispiele mit umsetzbaren Tipps

Auch wenn die FAQs mit der Zeit oft ignoriert werden, sind sie doch ein wichtiger Bestandteil einer guten Kundenbetreuung. Und sie helfen nicht nur den Kunden, sondern auch Ihren Mitarbeitern, ihre Arbeit zu optimieren.
Die Verbraucher ersparen sich die Mühe, den Kundendienst anzurufen, um Lösungen für einfache Fragen zu erhalten, und die Mitarbeiter des Unternehmens können bei wiederholten Anfragen vorformulierte Antworten geben. Das ist ein Gewinn für beide Seiten.
Wenn Sie also planen, eine FAQ-Sektion oder einen FAQ-Hub für Ihr Unternehmen einzurichten, kann Ihnen dieser Leitfaden helfen, ein solides FAQ-Design umzusetzen. Lassen Sie uns beginnen.
In diesem Artikel
- Was ist FAQ-Design?
- Warum ist die Gestaltung von FAQ-Websites wichtig?
- Erste Schritte bei der Gestaltung von FAQ
- Bestimmen Sie Ihre häufig gestellten Fragen
- Organisieren Sie die Fragen und Antworten
- Direkte Antworten schreiben
- Machen Sie es einfach, Antworten zu finden
- Vergessen Sie nicht die anderen Unterstützungskanäle
- FAQs für Kunden verfügbar machen
- Einfaches FAQ-Design sicherstellen
- Verfolgen Sie die Wirksamkeit der FAQs
- Auf dem neuesten Stand halten
- Abschließende Gedanken zur Gestaltung der FAQ-Website

Jedes Produkt, das wir auf HeroThemes empfehlen, wird von uns gründlich getestet und untersucht. Unser Prüfverfahren. Wir können auch eine Provision verdienen, wenn Sie einen Kauf über unsere Links tätigen.
Was ist FAQ-Design?
Eine Studie aus dem Jahr 2020 zeigt, dass 69 % der Kunden zunächst versuchen, ihre Probleme auf eigene Faust zu lösen, anstatt sich sofort an das Unternehmen zu wenden.
Daher ist die Gestaltung von FAQ für den elektronischen Handel von entscheidender Bedeutung. In der Tat haben alle großen Unternehmen einen Abschnitt, eine Seite oder ein Portal mit "Häufig gestellten Fragen" (FAQ) auf ihrer Website.
Eine FAQ-Website enthält eine Liste von Fragen, mit denen die Verbraucher in der Regel konfrontiert werden, und versucht, unkomplizierte Lösungen anzubieten. Dabei kann es sich um Fragen wie die Verwendung der Produkte des Unternehmens, die Geschäftszeiten, die Kosten und ähnliche Fragen handeln.
Mit anderen Worten, die Gestaltung von FAQ-Abschnitten (oder Wissenszentren) ermöglicht es Ihrem Unternehmen, die Anforderungen der Kunden besser zu beantworten und vorherzusagen als andere Seiten Ihrer Website.
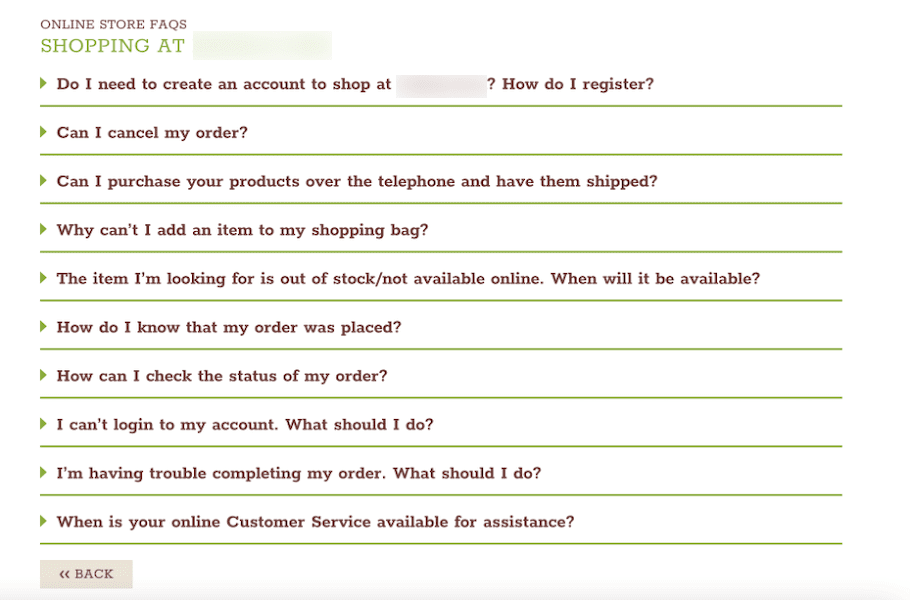
Nehmen wir zum Beispiel Eataly. Der italienische Nischenanbieter hat eine Website eingerichtet, auf der er Fragen seiner Kunden zum Online-Einkauf beantwortet.
Das FAQ-Design befasst sich mit verschiedenen operativen Fragen, die Menschen bei einem Online-Einkauf haben. Zu den Fragen und Antworten gehören einfache Anfragen, z. B. wie man eine Bestellung ablehnt, wie man sein Paket überwacht und vieles mehr.

Wie dieses Beispiel zeigt, kann das Design einer produktiven FAQ-Website Ihnen dabei helfen, den Kunden zu unterrichten, zu kommunizieren und ihn leicht durch die Informationen auf Ihrer Website zu führen. Und es kann helfen, die Ziele und Ergebnisse des Kundensupports zu erreichen, die Sie festgelegt haben.
Warum ist die Gestaltung von FAQ-Websites wichtig?
Laut einer Umfrage von NICE aus dem Jahr 2022 bevorzugen 81 % der Käufer Selbstbedienungssysteme. Die Bedeutung von FAQs hat sich im Laufe der Zeit erheblich weiterentwickelt. Heutzutage ist eine FAQ-Website, -Seite oder -Abteilung für Ihr Unternehmen von entscheidender Bedeutung.
Die Menschen haben einen ständigen Bedarf an Unterstützung und Beratung. Sie sind nicht immer daran interessiert, anzurufen oder Ihr Geschäft zu besuchen. Und sie haben nicht die Geduld, länger als ein paar Minuten zu warten.
Die benötigten Informationen müssen sofort und in der vom Kunden gewünschten Form verfügbar sein. Eine FAQ-Website hilft, diese Anforderung zu erfüllen.
Außerdem ist das Eingehen auf die Anforderungen, Herausforderungen, Fragen und Wünsche der Nutzer eine der besten Möglichkeiten, um gute Platzierungen zu erzielen und in den "Featured Snippets" der Suchmaschinenergebnisseiten (SERPs) zu erscheinen.
Die Erstellung einer FAQ-Website oder -Seite stellt also nicht nur bestehende Kunden zufrieden, sondern kann auch die Besucherzahlen auf Ihrer Website erhöhen und neue Käufer generieren.
Ein relevantes FAQ-Design enthält in der Regel eine Reihe von Kernseiten und verschiedene Kategorien für die Organisation von Fragen. Auf diese Weise können die Besucher schnell Antworten auf ihre suchbezogenen Fragen erhalten.
Ein weiterer Vorteil der Gestaltung von FAQ-Websites besteht darin, dass sie den Weg des Kunden von der ersten Interaktion bis zum Kauf beschleunigen. Das liegt daran, dass Sie bereits potenzielle Informationshindernisse aus dem Weg geräumt haben, sei es aus pädagogischen Gründen oder in Bezug auf die Glaubwürdigkeit.
Erste Schritte bei der Gestaltung von FAQ
Auch wenn die Erstellung einer FAQ-Website oder eines FAQ-Bereichs einfach erscheint, kann man es mit dem Design übertreiben und die Seite schwer verständlich machen. Wenn Sie eine FAQ-Seite entwerfen, sollten Sie die unten aufgeführten Vorschläge nutzen, um sicherzustellen, dass das Design ideal für Ihren Zielmarkt ist.
Bestimmen Sie Ihre häufig gestellten Fragen
Ihre FAQ-Website oder -Seite muss die typischen Fragen beantworten, die Käufer zu Ihren Waren, Lösungen und Ihrem Unternehmen haben.
Ein typisches Beispiel: Das FAQ-Design von The Invoice Machine. Es ist klar, dass das Unternehmen eine umfassende Studie über die Arten von Fragen durchgeführt hat, die potenzielle Kunden haben, um diese Seite zu erstellen.

Woher wissen Sie also, welche Fragen Sie behandeln müssen? Der ideale Ansatz, um solche Fragen herauszufinden, besteht darin, sich Zugang zu Ihren Kundendienstunterlagen zu verschaffen und festzustellen, zu welchen Themen sich Kunden häufig an Sie wenden.
Wenn Sie eine Kundensupportlösung verwenden, werden Sie keine Probleme haben, häufig gestellte Fragen zu finden. Oder führen Sie ein Brainstorming mit Ihren Vertriebs- und Supportmitarbeitern durch, um herauszufinden, zu welchen Themen sie immer wieder gefragt werden.
Auch wenn die Informationen, über die Sie verfügen, hervorragend für Ihr derzeitiges Publikum geeignet sind, gibt es in der Regel viele Fragen, die beantwortet werden müssen.
Um solche Fragen zu finden, können Sie auf Ressourcen wie Google Trends, Websites von Wettbewerbern und Answer The Public zurückgreifen. Die Möglichkeit, In-SERP-Fragen zu beantworten, wächst ständig.
Die Beantwortung von Fragen, die Menschen in Suchmaschinen stellen, ist eine große ungenutzte Strategie. Sie sollten also Teil dieses Trends sein, indem Sie Ihr FAQ-Material hervorheben und ansprechende Inhaltsformate entwickeln, um die Themen angemessen zu behandeln.
Organisieren Sie die Fragen und Antworten
Viele Besucher suchen nach verschiedenen zusammenhängenden Fragen zu einem bestimmten Thema. Daher kann es für die Kunden ermüdend sein, wenn Sie alle Abfragen in keiner bestimmten Reihenfolge stellen.
Jede Marke hat eine andere Art, die Fragen zu ordnen. Das ideale Design der FAQ-Website für Ihr Unternehmen hängt von den Anforderungen der Nutzer und der Benutzerfreundlichkeit Ihres Angebots ab.
Als Faustregel gilt, dass es vorteilhaft ist, Fragen nach großen Kategorien zu gruppieren, z. B. nach Produktanleitungen, Kontoeinrichtung, Zahlungen usw.
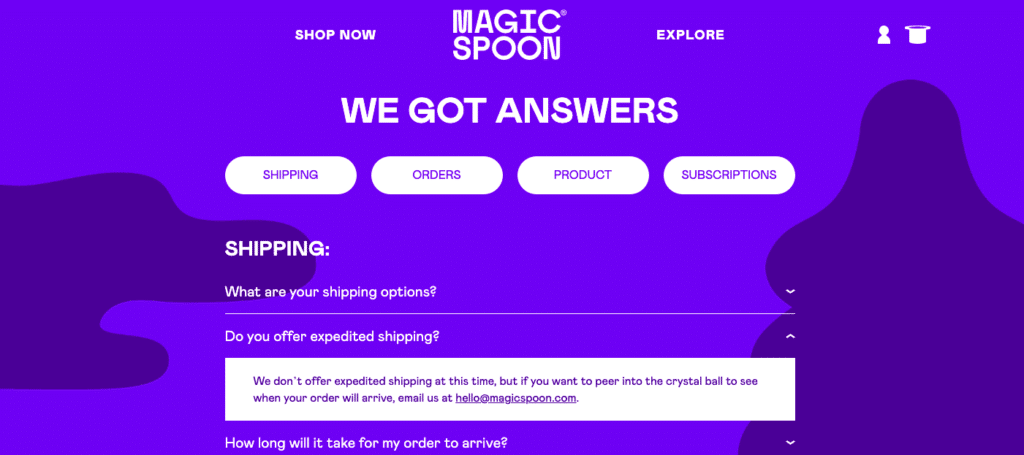
Magic Spoon zum Beispiel ist eine der Marken, die diese Technik verwenden. Seine FAQ-Seite ist recht einfach zu bedienen. Das Unternehmen hat die Fragen in Kategorien eingeteilt, die auf einer Seite mit dem Titel "Wir haben Antworten" übersichtlich gestapelt sind. Das macht es für die Leser schwierig, sie zu übersehen.

Je nachdem, womit sich Ihre Marke befasst und wie viele Waren sie anbietet, wird Ihr FAQ-Design unterschiedlich ausfallen. Es könnte eine Seite sein, die eine Sammlung von Fragen enthält, oder viele verbundene Seiten.
Direkte Antworten schreiben
Wenn es um die Gestaltung von FAQ geht, ist das Sprichwort "je mehr, desto besser" ein Irrglaube. FAQ-Websites mit viel Inhalt auf engem Raum können unübersichtlich werden und zwingen die Besucher dazu, mühsam nach den gewünschten Informationen zu suchen.
Schreiben Sie keine langen und poetischen Sätze, sondern direkte und prägnante Antworten. Kurz gesagt: Gestalten Sie eine FAQ-Seite, die verständlich ist und auf den Punkt kommt.
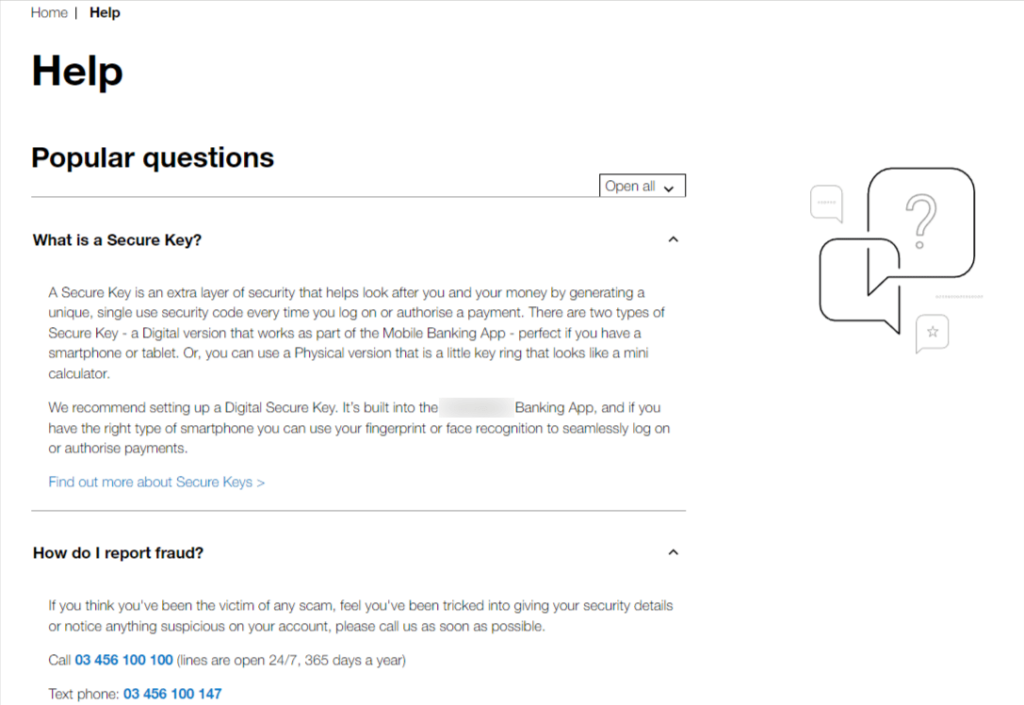
Nehmen wir zum Beispiel die Gestaltung der FAQ von First Direct. Normalerweise ist es schwierig, knifflige und langweilige Themen rund ums Geld einfach und verständlich zu machen. Doch dieser Abschnitt trifft den Nagel auf den Kopf.

Machen Sie es einfach, Antworten zu finden
Es mag funktionieren, alle häufig gestellten Fragen auf einer Seite zusammenzufassen. Aber die meisten Käufer werden dieses FAQ-Design als ermüdend empfinden, besonders wenn Sie viele Fragen und Antworten haben.
Wenn ein Besucher mit einer Frage auf einer FAQ-Seite landet, muss er oft viele unzusammenhängende Fragen durchlesen, um eine Antwort auf seine Frage zu erhalten.
Falls Ihre FAQ-Website bereits mehrere Seiten hat, ist die nächste wichtige Komponente, über die Sie nachdenken sollten, Ihr Menü.
Ihre Kunden haben nicht die Zeit, viele Seiten zu durchforsten, um eine einzige Antwort zu erhalten. Sie müssen also dafür sorgen, dass Ihre Navigationsleiste einfach zu bedienen ist und zufriedenstellende Ergebnisse liefert.
Und wenn Kunden eine Suchoption nutzen könnten, um ihre Anfrage oder ähnliche Begriffe zu finden, wäre es einfacher und schneller.
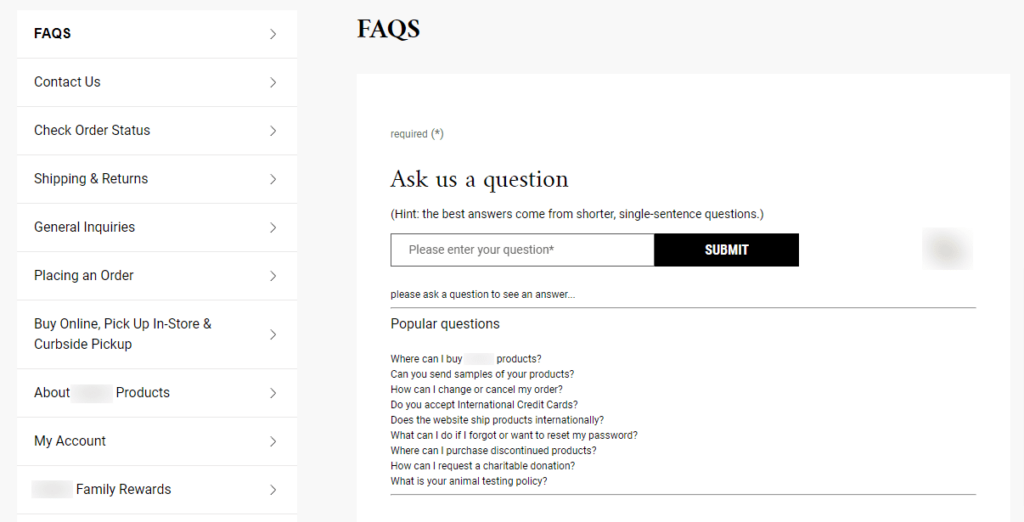
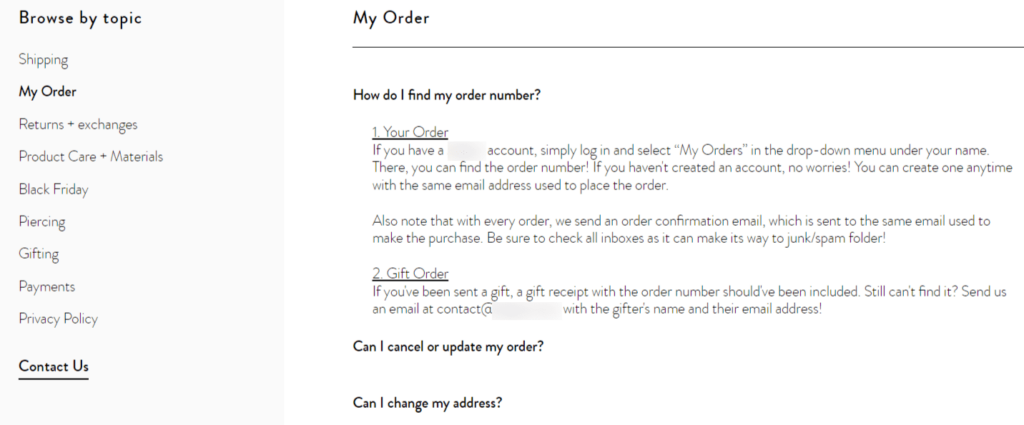
Ein typisches Beispiel: Das FAQ-Design von Kiehl, bei dem die verschiedenen Kategorien in einer Liste dargestellt werden und das seine hervorragende Benutzerfreundlichkeit unter Beweis stellt. Mit Hilfe des Menüs in der Seitenleiste können die Besucher schnell auf jeden gewünschten Abschnitt zugreifen.
Außerdem verfügt die FAQ-Website über eine Suchfunktion im oberen Bereich, mit der die Besucher nach einem bestimmten Thema suchen können. Es gibt auch einen Abschnitt mit dem Titel "Beliebte Fragen", der den Besuchern hilft, mit einem Tastendruck Lösungen zu finden.

Aber denken Sie daran, dass es nicht ausreicht, nur ein Suchfeld in Ihre FAQ-Website einzufügen. Erwägen Sie beim Schreiben der FAQ-Seiten die Verwendung von Suchbegriffen in der Überschrift und im Inhalt. Ihre Besucher sollten in der Lage sein, die Seiten zu finden, die ähnliche Schlüsselwörter enthalten wie die, nach denen sie suchen.
Vergessen Sie nicht die anderen Unterstützungskanäle
Der Zweck von FAQs ist es, die erste Anlaufstelle für Käufer zu sein, die eine schnelle Lösung für eine kleine Frage oder ein Problem suchen.
Sie sind nicht als Ersatz für Ihre Kundendienstmitarbeiter oder Ihre Wissensdatenbank gedacht. Vielmehr sollte eine FAQ-Seite Ihren Kundendienst als schnelle und beiläufige Lösung ergänzen.
Wenn Ihre Kunden Fragen haben, die nicht mit Hilfe einer FAQ-Website gelöst werden können, müssen Sie ihnen die Möglichkeit geben, sich sofort an Ihre Kundendienstmitarbeiter zu wenden.
Sie können dies auf drei Arten tun:
- Hinzufügen eines Bereichs für Vor-Ort-Hilfe
- Geben Sie einen Link an, der ein neues Helpdesk-Ticket auslöst
- Erwähnen Sie in der Fußzeile die Kontaktnummer Ihres Kundenserviceteams.
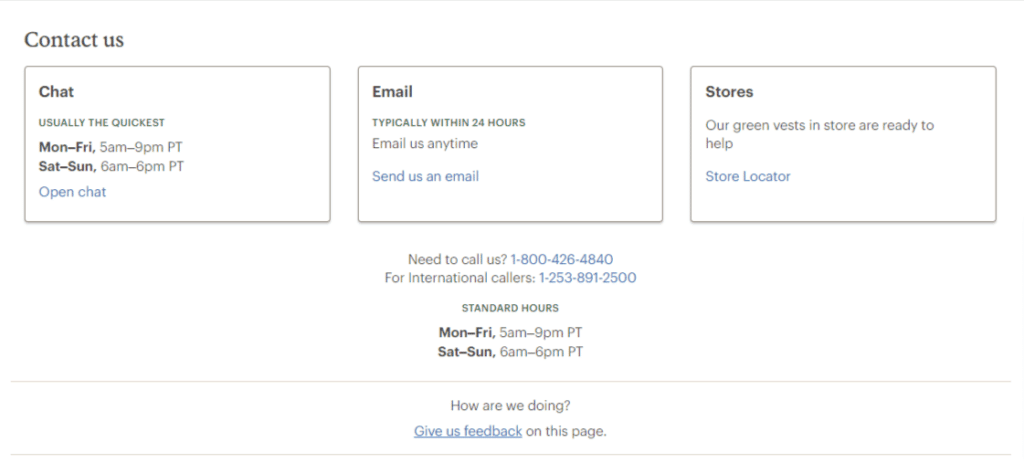
Der Punkt ist, dass Ihre Kunden nicht auf Ihre Hauptseite zurückkehren sollten, um die Kontaktinformationen Ihrer Marke zu überprüfen. Das FAQ-Design von REI enthält zum Beispiel Segmente wie Live-Support und aktive Öffnungszeiten für Anrufe.

Wenn ein Kunde die FAQs besucht und keine Lösung findet, weiß er, was er als nächstes tun muss. Und die genaue Angabe von Anrufzeiten und Kontaktmöglichkeiten trägt sehr zur Beruhigung der Kunden bei.
FAQs für Kunden verfügbar machen
Wenn Ihr FAQ-Design fertig ist, ist es an der Zeit, es zu veröffentlichen. Außerdem sollten Sie dafür sorgen, dass potenzielle Kunden die FAQ von anderen Bereichen Ihrer Website aus leicht erreichen können.
Die meisten Unternehmen bieten die Möglichkeit, die FAQ über das Hauptmenü der Website aufzurufen. Auf diese Weise können die Besucher leicht zur FAQ-Seite gelangen, wenn sie Hilfe benötigen, unabhängig davon, wo sie sich auf der Website befinden.
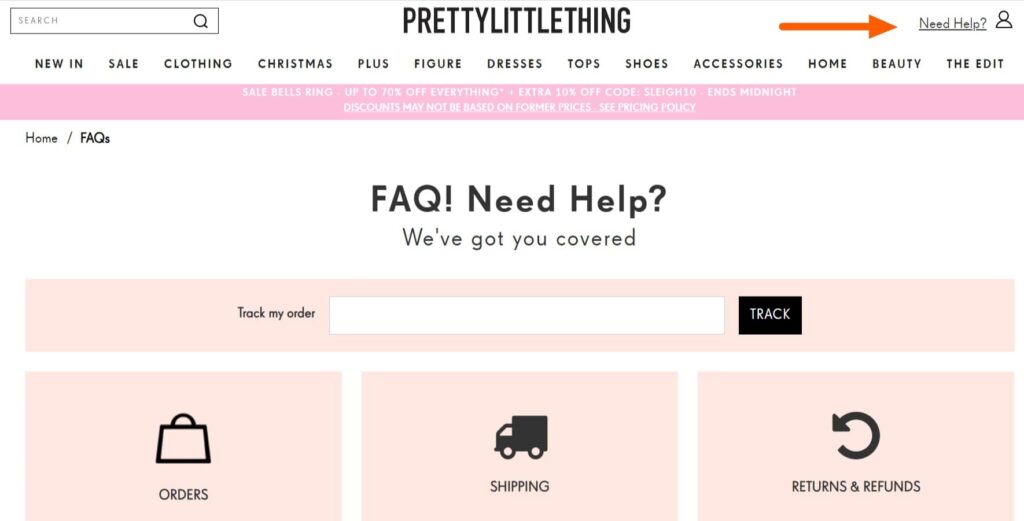
Pretty Little Thing zum Beispiel stellt sicher, dass die Käufer leicht auf ihre FAQ-Seite zugreifen können. Die Kunden können das Hauptmenü der Website und den Abschnitt am Ende jeder Seite nutzen, um den FAQ-Bereich zu erreichen.

Falls Sie bereits eine Informationsdrehscheibe haben, sollten Sie die FAQs als Teil davon einbeziehen. Achten Sie außerdem darauf, dass Ihre FAQ sehr suchmaschinenfreundlich gestaltet sind und viele Begriffe enthalten, die Suchende verwenden könnten. So können die Nutzer, die Ihre Website besuchen, sie schnell finden.
Einfaches FAQ-Design sicherstellen
Vielleicht denken Sie daran, Ihre FAQ-Website mit bunten Farben, Vorlagen oder Witzen fröhlicher zu gestalten.
Es kann erfolgreich sein, Ihre FAQ-Website lebendig zu gestalten, je nach Ihrem Unternehmen und seinem Branding. Aber die Käufer wollen sich nicht auf Ihrer FAQ-Website amüsieren.
Im Allgemeinen ist es besser, FAQ-Seiten mit einer einfachen Struktur und einem schlichten Layout zu gestalten, das leicht zu benutzen und zu verstehen ist.
Nehmen wir zum Beispiel den FAQ-Bereich von Mejuri. Er zeigt, dass eine hochwertige Informationsdrehscheibe nicht viel Schnickschnack benötigt. Er sollte auch nicht dicht mit Worten gefüllt sein.
Die Themen auf der linken Seite machen es sehr einfach und übersichtlich, durch die einzelnen Fragen zu navigieren.

Wenn Sie auf eine beliebige Kategorie klicken, sehen Sie eine Reihe von Fragen, die von Käufern häufig gestellt werden, auf einem hellen Hintergrund sichtbar werden. Und wenn Sie auf eine Frage tippen, wird die Lösung unter der Frage angezeigt.
Erfahren Sie mehr über FAQ-Design in unserem Leitfaden: Die 5 besten Beispiele für FAQ-Seiten und FAQ-Vorlagen.
Verfolgen Sie die Wirksamkeit der FAQs
Jetzt, wo Ihr FAQ-Bereich einsatzbereit ist, werden die Kunden ihn nutzen, um Antworten auf ihre häufigen Fragen zu finden. Jetzt müssen Sie verfolgen, wie gut Ihr FAQ-Bereich funktioniert.
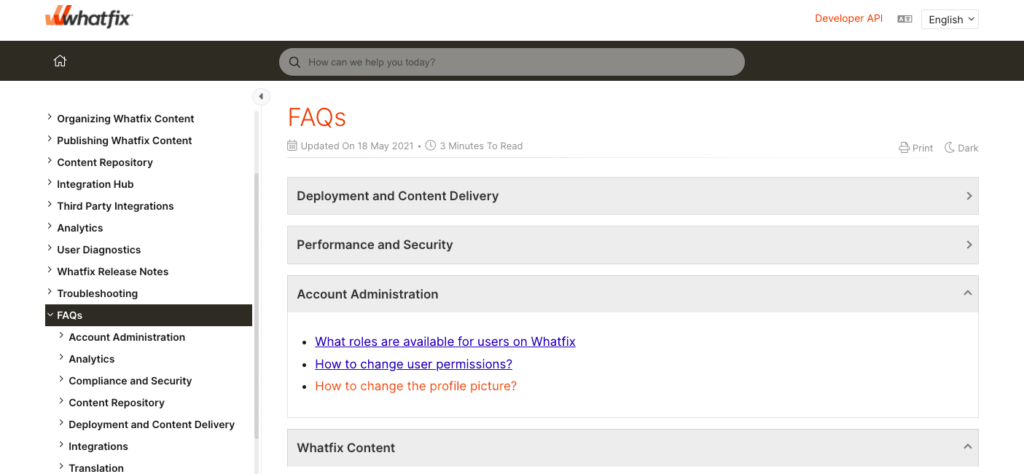
Ein gutes Beispiel dafür ist die Whatfix-FAQ-Seite. Hier sind die Fragen mit Hilfe von stilvollen Dropdown-Menüs in verschiedene Abschnitte unterteilt. Wenn Sie auf den entsprechenden Link klicken, werden alle Fragen in einem Bereich angezeigt. Dadurch werden Sie auf eine andere Webseite weitergeleitet, auf der Sie ausführliche Antworten auf die Fragen finden.

Außerdem befindet sich am Anfang der Webseite ein Suchfeld, das den Kunden hilft, die gewünschten Daten zu finden.
Wenn Sie also analysieren wollen, wie die FAQ-Website funktioniert, können Sie damit beginnen, die Aktionen der Kunden zu beobachten. Sie können sehen, auf welche Links sie klicken, welche Schritte sie unternehmen, nachdem sie ein Wort nachgeschlagen haben, und ob sie Glück hatten, das zu finden, wonach sie gesucht haben.
Eine andere Möglichkeit besteht darin, die CRM-Informationen zu überprüfen, die Sie ursprünglich für die digitale Gestaltung einer FAQ-Seite verwendet haben. Kehren Sie zu den Themen zurück, die Sie ursprünglich ausgewählt haben, um Ihre Kundenprobleme aufzuteilen. Stellen Sie Veränderungen zwischen den aktuellen und den früheren Szenarien fest? Oder ist Ihr Publikum mit denselben Problemen konfrontiert?
Sehen Sie einen Rückgang der Fälle, die Ihre häufigsten Fragen betreffen? Wenn Sie dies bejahen, bedeutet dies, dass Ihr FAQ-Bereich gut funktioniert.
Auf dem neuesten Stand halten
Wenn Ihr Unternehmen expandiert, müssen Sie Ihrer FAQ-Website mehr Details hinzufügen, um neue Fragen abzudecken, die im Laufe der Zeit auftauchen.
Wenn Sie zum Beispiel eine neue Funktion einführen, müssen Sie Ihre FAQs ändern, um Informationen über die Verwendung und Anpassung der neuen Einstellungen aufzunehmen.
Das zeigt, dass Sie Ihre Kunden wertschätzen. Sie bieten regelmäßige Aktualisierungen an, die Ihre Mitarbeiter optimal zu nutzen wissen.
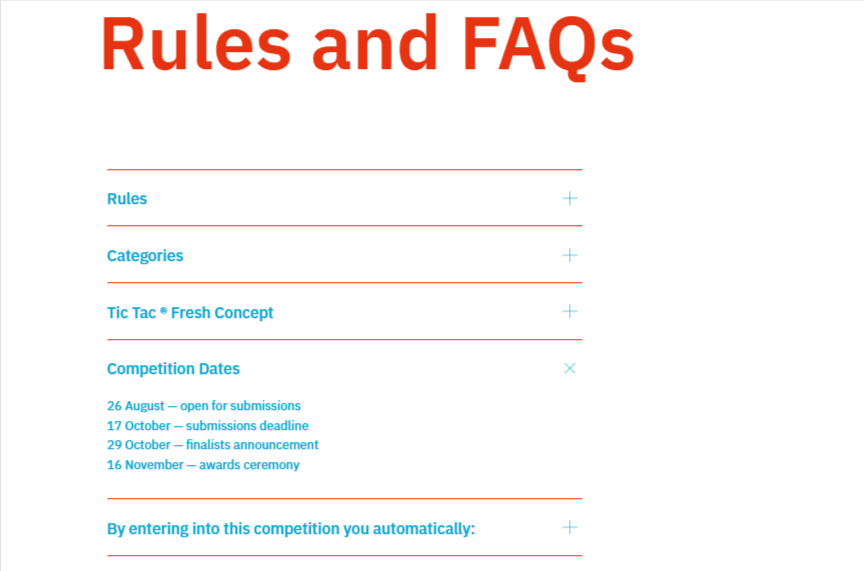
Die übersichtlichen Bereiche der FAQ-Website der Young Book Design Awards sind eine gute Inspiration für Sie.
Da sie jährlich Wettbewerbe durchführen, stellen sie neuen Bewerbern in den FAQ grundlegende Informationen zur Verfügung. Dazu gehören die Richtlinien für die Teilnahme an ihrem Wettbewerb, wichtige Termine und andere technische Vorschriften.

Die Organisation führt regelmäßig Werbegeschenke durch. Daher stellt sie sicher, dass die Teilnehmer jederzeit genaue Informationen erhalten.
Abschließende Gedanken zur Gestaltung der FAQ-Website
FAQ haben das Potenzial, die Effizienz Ihrer Mitarbeiter zu steigern und den Verbrauchern die gewünschten Informationen zu bieten. Eine FAQ-Website ist der Ort, an dem die dynamischen und sich entwickelnden Bedürfnisse Ihres Publikums nicht nur befriedigt, sondern auch vorausgesehen und regelmäßig übertroffen werden.
Sie muss also als eine sich ständig weiterentwickelnde Bibliothek von Informationen betrachtet werden, die an Ihre Zielleser geliefert werden. Nutzen Sie also diesen Artikel, um einen FAQ-Bereich zu erstellen, der Ihren Kunden genau die Antworten liefert, die sie brauchen.
Wenn Sie noch mehr Zeit sparen wollen, sollten Sie das Heroic FAQs Plugin für die Gestaltung Ihrer FAQ verwenden. Es kümmert sich um alle Aspekte des FAQ-Designs und bietet ein professionelles und anpassbares Layout. Sobald Sie also Ihre Fragen und Antworten über einen benutzerfreundlichen Editor hinzugefügt haben, können Sie loslegen.
Weitere Lektüre