FAQ Design for Website: 10 Examples With Actionable Tips

Even though the FAQs often get ignored with time, they are a crucial part of providing great customer care. And they help not just customers, but also your employees optimize their efforts.
Consumers avoid the hassle of calling customer care to get solutions to basic queries, and the company’s workers get to provide pre-written answers for repeated inquiries. It’s a win-win for both parties.
So if you are planning to create an FAQ section or hub for your company, this guide can help you implement a solid FAQ design. Let’s begin.
In This Article

We rigorously test and research every product that we recommend through HeroThemes. Our review process. We may also earn a commission if you make a purchase through our links.
What is FAQ design?
A 2020 study shows that 69% of customers initially attempt to solve their problems on their own, instead of contacting the business right away.
This has made FAQ design crucial for ecommerce. In fact, all great businesses include a ‘Frequently Asked Questions’ (FAQ) section, page, or portal as a part of their website.
An FAQ website features a list of queries that consumers generally face, and attempts to provide straightforward solutions. These could be issues like how to use the company’s products, business hours, costs, and other similar questions.
In other words, designing FAQ sections (or knowledge centers) allows your company to answer and predict customers’ requirements better than other pages on your website.
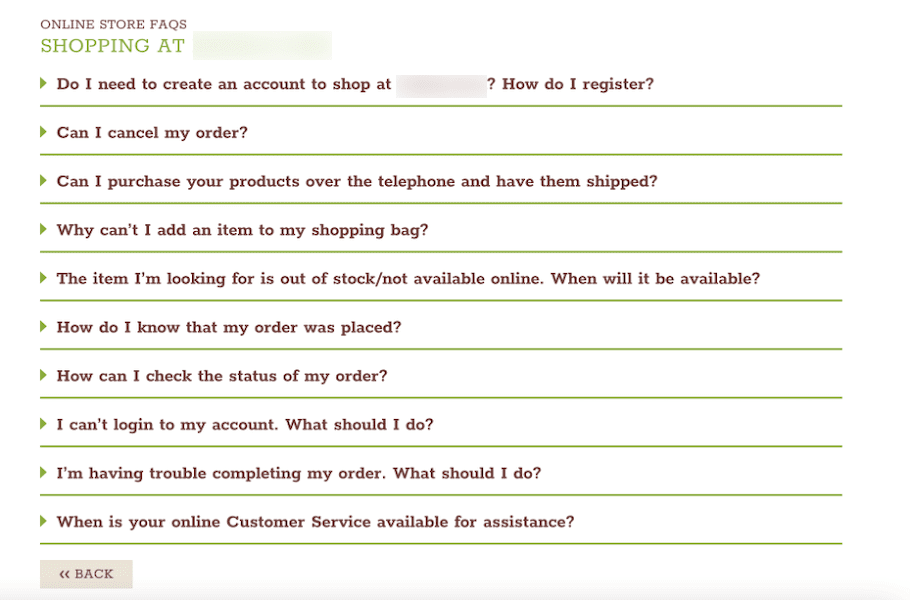
For example, take Eataly. The Italian niche grocer has a webpage dedicated to answering customer questions about buying from them online.
Its FAQ design addresses several operational queries that people have about making an online purchase. Questions and answers include simple inquiries, such as how to decline an order, how to monitor your package, and more.

As this example shows, a productive FAQ website design can help you teach, communicate, and easily direct the customer across the information on your site. And it can assist in achieving the customer support objectives and outcomes you have established.
Why is FAQ website design important?
As per a 2022 survey by NICE, 81% of buyers prefer self-service systems. The significance of FAQs has evolved considerably over time. So nowadays, an FAQ website, page, or section is crucial for your business.
People have a consistent need for assistance and guidance. They are not always interested in calling or visiting your store. And they don’t have the patience to wait for more than a few minutes.
Whatever information they need must be obtainable right away and in the customer’s preferred form. An FAQ website helps meet this requirement.
Plus, addressing users’ demands, challenges, queries, and desires is among the best ways to get good rankings and appear in featured snippets in search engine result pages (SERPs).
So creating an FAQ website or page doesn’t just satisfy existing customers, but can also drive traffic to your website and generate new buyers.
A relevant FAQ design usually contains a set of core pages and different categories for organizing questions. This way, visitors can get answers to their search-related questions quickly.
Another benefit of FAQ website design is to speed up the customer’s journey from the initial interaction to becoming a buyer. That’s because you have already eliminated potential information obstacles, whether they are educational or related to credibility.
Getting started with FAQ design
Although creating an FAQ website or section might appear easy, it’s possible to overdo the design and make the page difficult to understand. When designing an FAQ page, use the suggestions given below to make sure the design is ideal for your target market.
Determine your frequently asked questions
Your FAQ website or page must answer the typical queries that buyers have regarding your goods, solutions, and business.
Case in point: The Invoice Machine’s FAQ design. It is clear that the company has done a comprehensive study on the types of queries prospects have to create this page.

So how do you know which questions to address? The ideal approach to find out such queries is to get access to your customer service records and determine which issues clients frequently contact about.
If you use a customer support solution, you won’t have trouble finding frequently asked questions. Or conduct a brainstorming session with your sales reps and support agents to understand the topics they get asked about repeatedly.
Although the information you have is excellent for serving your current audience, usually there are many levels of questions that need to be answered.
To find such questions, you can go for resources like Google Trends, competitor websites, and Answer The Public. The opportunity to answer In-SERP questions grows all the time.
Answering questions people ask in search engines is a huge untapped strategy. So you should be part of this trend by highlighting your FAQ material and developing engaging content formats to address the topics properly.
Organize the questions and answers
Many visitors look for various connected queries on a particular subject. So it could be tiring for customers when you put all queries in no particular sequence.
Each brand has a different way of organizing the questions. The ideal FAQ website design for your company changes depending on the users’ requirements and the ease of using your offerings.
As a general rule of thumb, it is beneficial to group questions according to broad categories like product tutorials, account setup, payments, and so on.
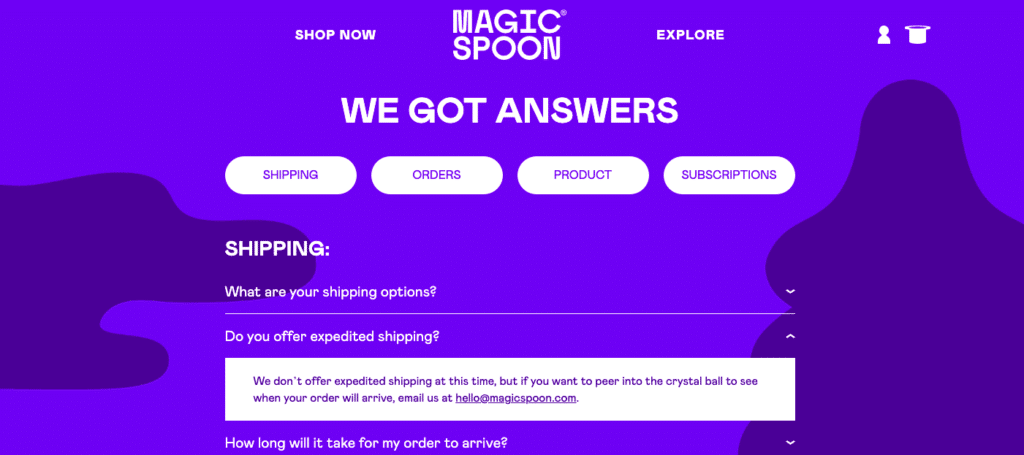
For instance, Magic Spoon is one of the brands that use this technique. Its FAQ page is quite simple to use. The company has categorized the queries that are neatly stacked on a page titled “We Got Answers.” This makes it difficult for readers to overlook them.

Based on what your brand deals in and the number of goods it has, your FAQ design will vary. It could have one page that has a collection of queries or many connected pages.
Write straightforward answers
When it comes to FAQ design, the saying “more the better” is a misconception. FAQ websites with lots of content crowded together might become complicated, forcing visitors to make an effort to look for the required information.
Instead of penning lengthy and poetic sentences, write direct and concise responses. In short, design an FAQ page that is understandable and to-the-point.
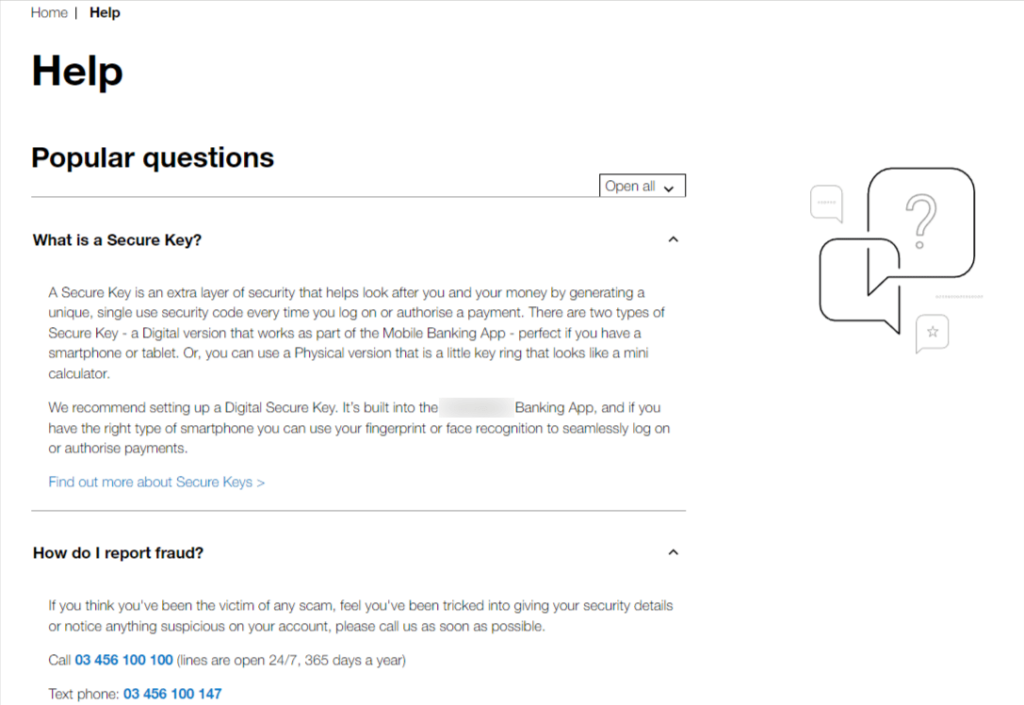
For instance, take First Direct’s FAQ design. Usually, it is difficult to make tricky and dull money-related topics simple and comprehensible. Still, this segment nails it.

Make it easy to find answers
Providing all the frequently asked questions on one page may work. But most buyers may find this FAQ design tiring, especially if you have a lot of questions and answers.
Many times when a visitor lands on a FAQ page with one query, they have to read through lots of unrelated queries in order to get an answer to their question.
In case your FAQ website design already has several pages, the next crucial component you should think about is your menu.
Your buyers don’t have the time to go through many pages to get one answer. So you need to make sure that your navigation bar is easy to use and produces satisfactory outcomes.
And if customers could use a search option to find their query or similar terms, it would be simpler and faster.
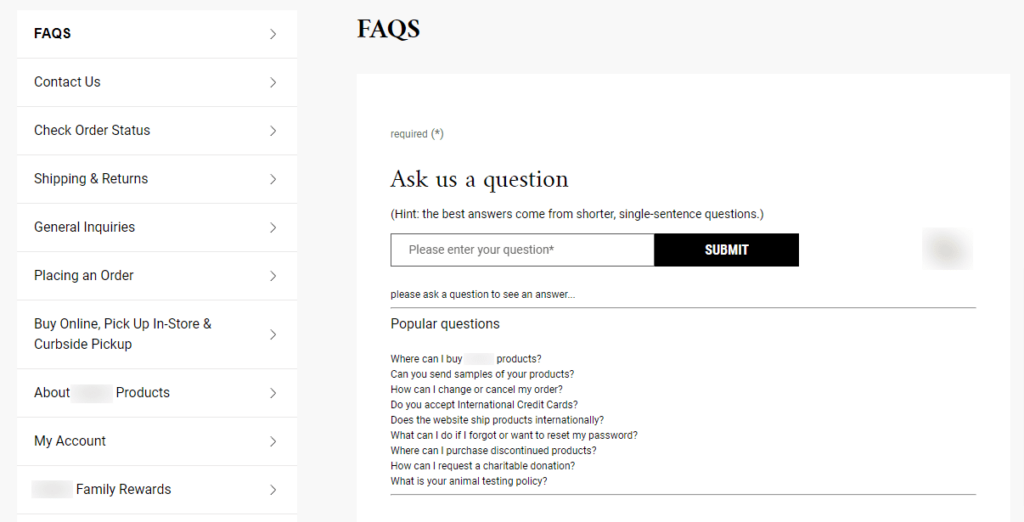
Case in point: FAQ design of Kiehl that presents different categories in a list showcasing its excellent user experience. With the help of the sidebar menu, visitors can access any section they require fast.
Plus, the FAQ website design has a lookup option located at the top for visitors to search for a particular topic. There is also a section called popular questions, which helps visitors find solutions with a push of a button.

But remember, just adding a search box to your FAQ website is not enough. While writing FAQ pages, consider using search terms in the heading and body content. Your visitors should be able to discover the pages that contain keywords similar to what they are looking for.
Don’t forget other support channels
The purpose of FAQs is to be the first line of support to buyers who want a prompt solution to a minor query or issue.
They are not supposed to be a substitute for your customer service staff or knowledge base. In fact, an FAQ page should complement your customer service avenues as a quick and casual solution.
If your buyers have queries that cannot be solved with the help of an FAQ website, you must allow them to contact your customer service staff immediately.
You can do this in three ways:
- Add a section for on-the-spot help
- Provide a link that launches a fresh helpdesk ticket
- Mention your customer support team’s contact number in the footer
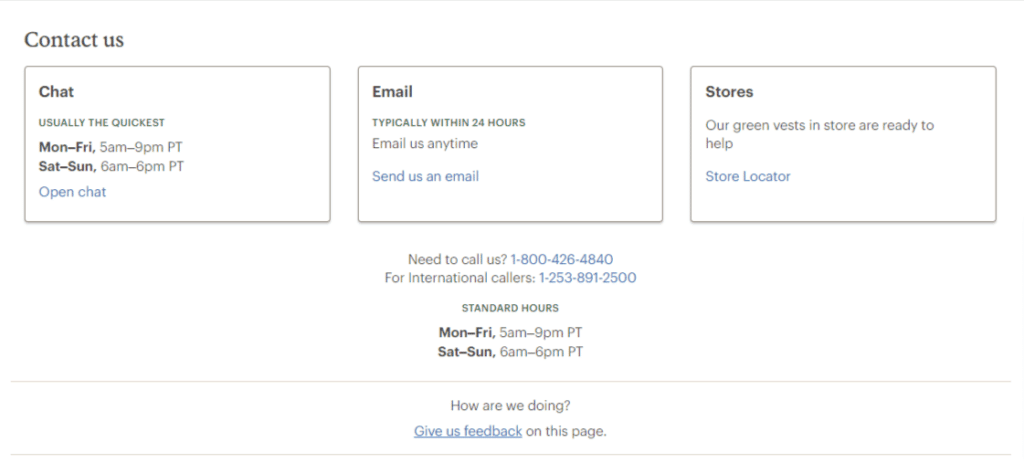
The point is that your buyers should be able to avoid going back to your main page to check your brand’s contact information. For instance, REI’s FAQ design includes segments like live support and active hours for calling.

If a customer visits the FAQs and gets no solution, they know what to do next. And the precise mention of calling times and means of contact go a long way in putting customers at ease.
Make FAQs available to customers
When your FAQ design is complete, it’s time to publish. And to make it easy for prospects to reach the FAQs from other parts of your website.
The majority of businesses include the option to access FAQs from the site’s primary website menu. This allows people to easily get to the FAQ page if they require assistance, regardless of their location on the website.
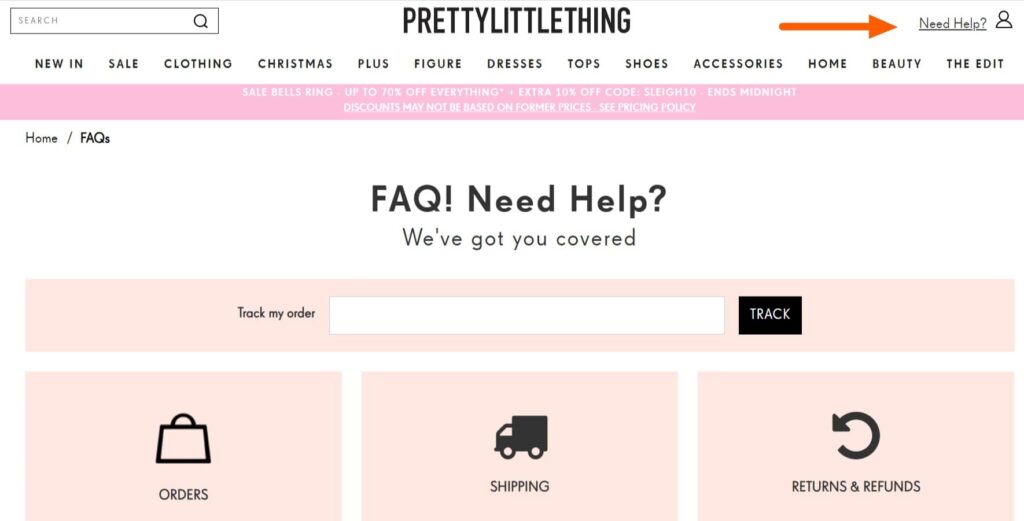
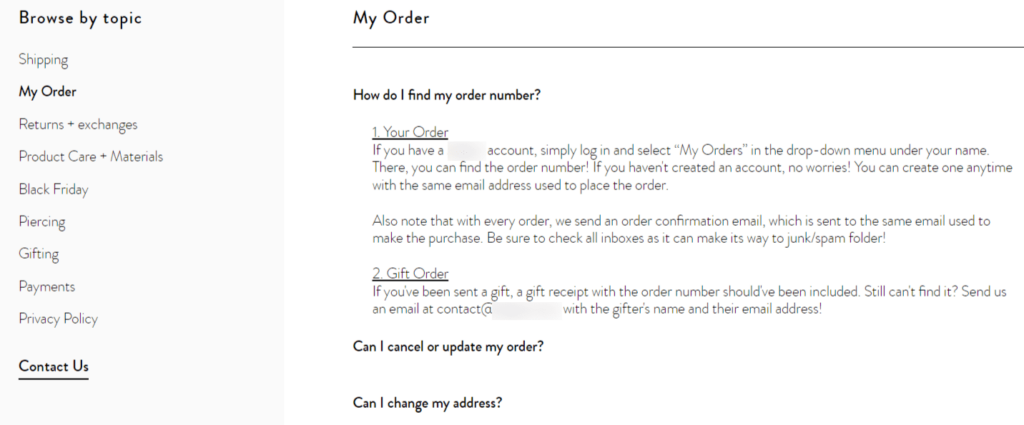
For instance, Pretty Little Thing ensures that buyers can easily access their FAQ page. Customers can use the primary website menu and section at the end of each webpage of the site to reach the FAQ section.

In case you already have an information hub, you might want to include the FAQs as a part of it. Also, ensure that your FAQ design is highly search-friendly and contains tons of phrases searchers might use. This will allow the users visiting your site to quickly find it.
Ensure simple FAQ design
You may be thinking of making your FAQ website design look more upbeat with bright colors, templates, or jokes.
Making your FAQ design lively can be successful, depending on your business and its branding. But buyers are not looking to hang out and have fun on your FAQ website.
Generally speaking, it is better to design FAQ pages with a simple structure and plain layout that is easy to use and understand.
Let’s take Mejuri’s FAQ section, for instance. It demonstrates that a quality information hub does not require a lot of fancy bells and whistles. It also shouldn’t be densely packed with words.
The topics on the left side make it very simple and orderly to navigate across each question.

When you click on any category, you will see a series of queries commonly asked by buyers become visible on a light backdrop. And tapping on a query will reveal the solution below the query.
Learn more about FAQ design in our guide: 5 best FAQ page examples and FAQ templates.
Track the effectiveness of FAQs
Now that your FAQ section is operational, buyers will start using it to effectively locate answers to their frequent queries. Now you need to keep track of how well your FAQ section is doing.
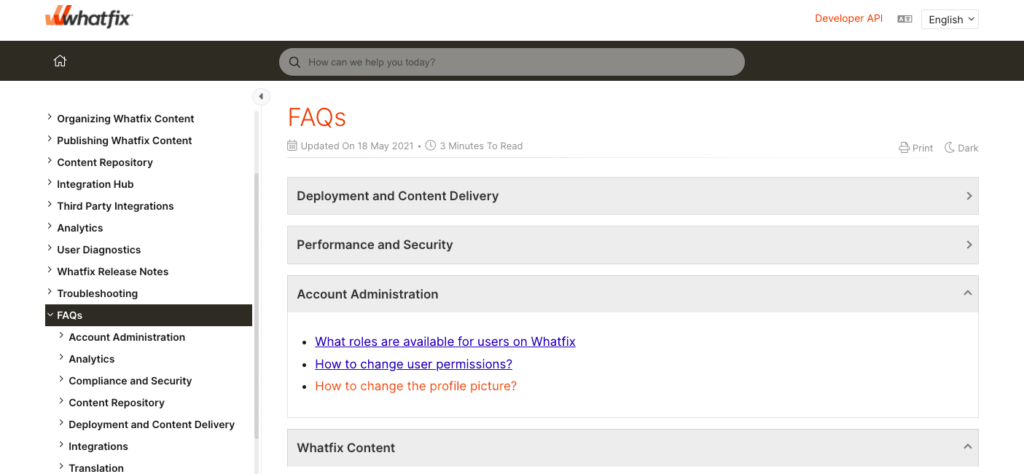
Case in point: the Whatfix FAQ page. Here, the queries are classified into different sections with the help of stylish dropdown menus. You can see all the queries under a section by clicking on the relevant link. This directs you to a different webpage where you will find in-depth responses to the queries.

Plus, a search field is located at the beginning of the webpage to assist customers in finding the precise data they need.
So if you were to analyze how the FAQ website is performing, you can start by monitoring the customer’s actions. You can see the links they are clicking, the steps they are taking after looking up a word, and whether they had any luck in finding what they were looking for.
Another way is to review the CRM information that you initially utilized to design an FAQ page digitally. Return to the topics you first chose to divide up your customer issues. Do you spot any changes between the present and past scenarios? Or does your audience face the same issues?
Do you see a decline in the number of cases involving your most frequent queries? If your answer is yes, this means your FAQ section is working well.
Keep it up to date
As your company expands, you must add more details to your FAQ website to cover new queries that emerge as time passes.
For instance, if you launch an additional feature, you’ll have to modify your FAQs to incorporate information about using and adjusting the new settings.
This indicates that you value your customers. You’re offering regular updates that your staff understands how to make the best of.
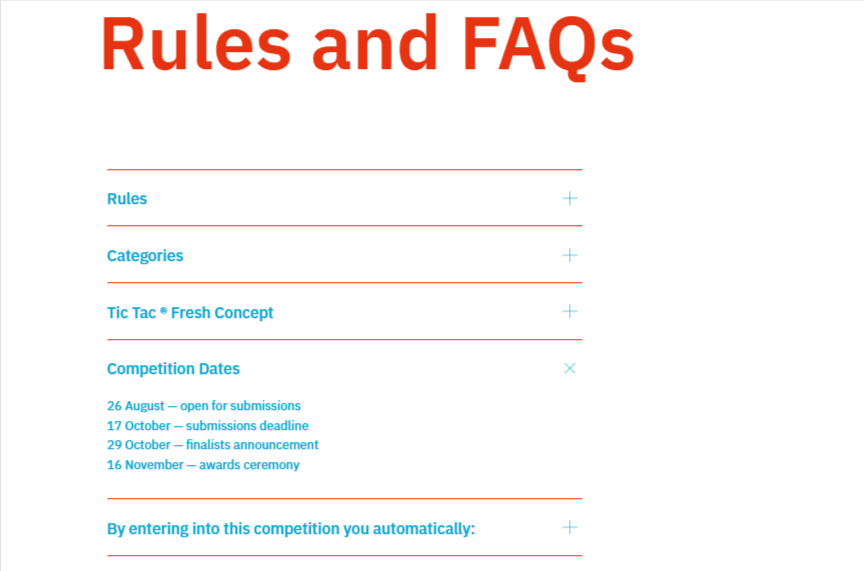
If you need inspiration, look no further than the well-arranged sections of the Young Book Design Awards’ FAQ website design.
Since they run contests annually, they provide fundamental information to new applicants through the FAQs. This includes the guidelines for joining their contest, important dates, and other technical regulations.

The organization conducts giveaways on a regular basis. So it makes sure to provide accurate information to participants at all times.
Final thoughts on FAQ website design
FAQs have the potential to boost the efficiency of your staff and offer consumers the details they require. An FAQ website is where your audience’s dynamic and evolving needs are not just satisfied but foreseen and surpassed regularly.
So it must be viewed as a continuously evolving library of information delivered to your intended readers. So go ahead and utilize this article to create an FAQ section for you that will provide your consumers with precisely the answers they need.
If you want to save even more time, consider using the Heroic FAQs plugin for your FAQ design needs. It takes care of all the aspects of FAQ design, with a professional and customizable layout. So once you add your questions and answers through a user-friendly editor, you’re good to go.
Further Reading