What Is FAQ? With Examples & Everything You Need To Know

What Is FAQ?
FAQ stands for Frequently Asked Questions. It is a list of questions and answers related to a specific topic, product, or service that users may have or frequently ask.
The purpose of FAQs is to provide answers to frequent questions, so that users can find information without having to contact customer support.
It is a common section that is added to any documentation. Whether it is to answer product or service related questions.
For example, a common question about premium software is, “Is there a money back guarantee?” This can be answered with the content of a pricing page so that customers can find answers to their questions without having to contact customer support.
Key Takeaways
- For a quick answer, FAQ stands for Frequently Asked Questions.
- Purpose of FAQs: To provide immediate answers to common questions, improve the user experience, and reduce the need for customer support.
- Effective FAQ pages include common questions, short and clear answers, categories or sections, accordions, a search bar, links to related resources, visual aids, and contact information.
- Accordion-style FAQs can be easily created with WordPress plugins like Heroic FAQs.

Build a searchable FAQ page and help your customers help themselves.
Get the ThemeIn This Guide
What FAQ or FAQ Page Includes?
A FAQ section or page needs to be constantly updated and improved, and typically includes the following elements
- Common Questions: As the name suggests, it’s all about simple questions and answers. Gather common questions your customers have asked from your support team and include them in the FAQ section.
- Short and Clear Answers: Short and precise questions and answers to make it easier for customers to read through the FAQ page.
- Categories or Sections: Use of categories to organize questions based on specific topics.
- Accordions: FAQ pages usually use accordions to avoid making extra-long web pages (see our guide to adding an accordion in WordPress).
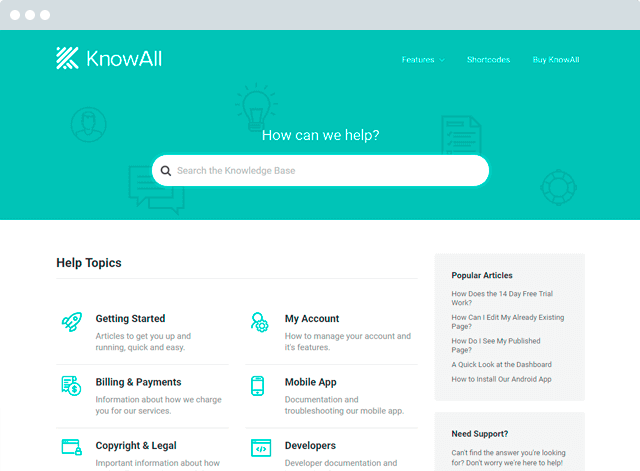
- Search Bar: Large FAQ sites or knowledge bases include a search bar so users can find answers more quickly.
- Links to Related Resources: Links to your knowledge base articles through answers to provide additional details.
- Visual Aids: In some cases, FAQ pages include screenshots or videos to provide an accurate answer.
- Contact Information: In case customers have further questions, they can easily contact customer support.
- Multiple Questions: There is no limit to the number of questions that can be answered on the FAQ page. As long as users don’t get confused or overwhelmed, and other systems like search and categorization are in place.
- Simple Layout: Usually you will find FAQ pages made with a single-column layout. Heading at the top and then questions and answers created with accordion.
You can usually find FAQ sections in pricing pages, documentation, knowledge bases, or user manuals.
We have covered more about the FAQ page through our guides in more detail: FAQ website design and FAQ writing tips, check them out to learn more!
Why Are FAQs Important?

Many businesses often get asked about the same questions over and over again from potential customers. And they are always the same common questions, like “Do you accept credit cards?” or “Can I upgrade from the Free plan?”.
Most online support teams spend hours of their valuable time every day answering these general questions. While it could’ve been easily avoided by placing a FAQ section on the website.
Think about how much time and money a company can save by allowing customers to help themselves with a FAQ page.
However, FAQ pages are more than just about providing customer support.
- Improved User Experience: FAQs enhance the overall user experience, by addressing common questions, reducing frustration and confusion.
- Reduced Support Queries: FAQs handle repetitive inquiries, reducing the overall support inquiries that customers can resolve themselves.
- Increased Trust: Clear and transparent information builds trust and credibility with your customers, and FAQs do just that.
- SEO Benefits: FAQs created on websites can be indexed by Google or other search engines, allowing your customers to easily find answers by searching with their favorite search engine.
It also allows search engine crawlers to better understand your product or service, giving you a needed niche boost. - Increased Conversions: As FAQs provide clear and transparent information to customers, it helps build trust, hence improving overall conversion rate.
How To Create FAQ Page or Add FAQ Section to Website
The FAQ page typically contains common questions and answers categorized by topics.
For Example: Adobe’s creative cloud FAQ page.

To create something like Adobe’s FAQ page, you need HTML, CSS and JavaScript knowledge. Which most of us don’t have.
However, we can simply create something like this using pre-made FAQ templates or website builders like WordPress.
Here’s how you can quickly create an FAQ page or website with WordPress:
- Create a WordPress(.org) website.
- Install the Heroic FAQ plugin (you can use any other WordPress FAQ plugin as well).
- Create a page from the WordPress dashboard (you can access the dashboard by adding /wp-admin/ at the end of your domain name).
- Add relevant heading, paragraphs and images.
- Customize FAQs by creating them with Heroic FAQ blocks.
- Publish the page.
Or, if you are hard coding your website, you can find some good FAQ templates here at Codepen.
We have detailed tips for creating the product FAQ page, explore that to learn more.
Best Examples of Effective FAQ Pages
Here are some examples of simple yet brilliant FAQ pages to give you an idea of what a FAQ page looks like.
Microsoft’s FAQ Page Example

Microsoft has a simple yet effective FAQ page design. They added FAQs in tabs like web elements, allowing users to explore different product FAQs without leaving the page.
They also used accordion to keep the page length to a minimum.
The answers to the questions are quick and precious and link to detailed guides.
Samsung’s Shop FAQ Page Example

Samsung’s Shop FAQ page is quite inspiring. Not only does it have a great design, but it also includes a search system for finding questions and answers.
FAQs are categorized based on topic and it leads to other pages where users can find relevant questions and answers.
It’s a perfect example of a FAQ system if you have hundreds of questions to cover.
Nintendo Q&A Page Example

The Nintendo Q&A page has both good and bad qualities. It has a simple design, the questions are categories and easy to read, and there is a search bar.
But on the other hand, they added a category name before each question, which is not necessary. The search bar doesn’t show recommendations as users start typing, which can be confusing.
We explored more FAQ page examples in detail if you want to learn more.
In Conclusion
Hopefully, this guide will help convince you of the many benefits of FAQs. And encourage you to build a better FAQ page for your business and generate more sales.
And, before you ask, yes, we have a FAQ page as well. Well, it’s actually a knowledge base full of questions and detailed answers related to our products. Be sure to check it out to find inspiration to create your own FAQ and knowledge base sections.
Further Reading