10 Documentation Website Templates: 2025’s Best Options

Templates are a game-changing concept in any industry when it comes to speeding up the work or launching things faster. And in website development, you can easily find tens of thousands of templates, both free and premium.
Including documentation website templates!
Documentation websites are a bit different from normal static websites. And to create successful documentation in 2025, you’ll need at least the following qualities in your documentation template:
- Fast loading and lightweight
- Well optimized mobile responsive design
- Search bar functionality
- Plugin or custom code support
With that in mind we tested top documentation website templates, and here 10 that stand out and are actually useful for creating documentation.
In This Guide
What Makes the Best Documentation Website Template

We rigorously test and research every product that we recommend through HeroThemes. Our review process. We may also earn a commission if you make a purchase through our links.
Website templates often come with bare-bones functionality, just giving you a front-end design. Which in 2025 can be easily created with AI tools like ChatGPT.
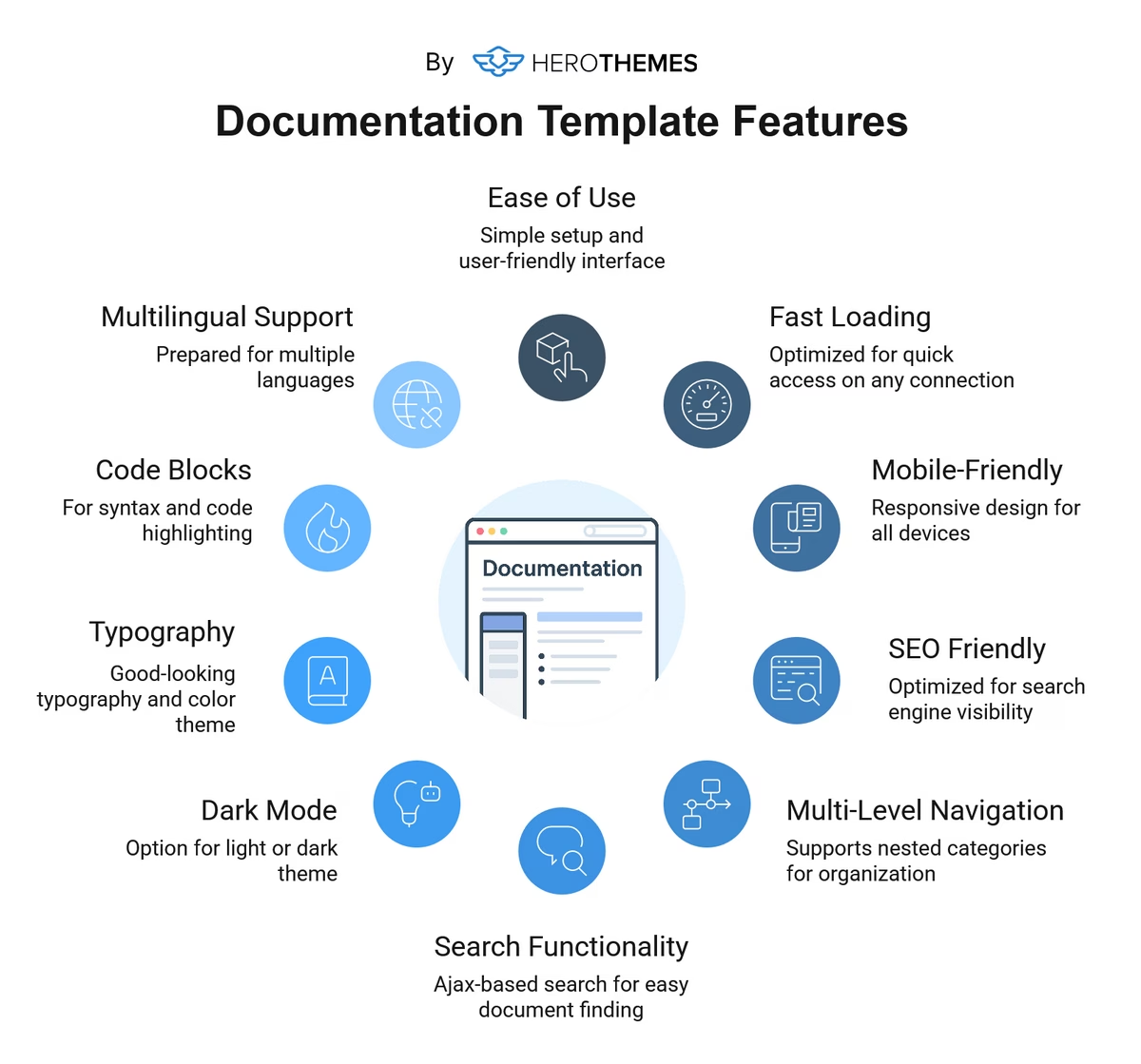
When selecting documentation website templates, I made sure that the templates listed in this guide provide the necessary features for creating and managing documentation:

- Ease of use: The template of your choosing should be easy to implement/setup and use.
- Fast loading: It should be optimized to load quickly with any type of connection. For example, well optimized templates use clean HTML/CSS and coding standards, and have compressed images with lazy loading functionality.
- Mobile-friendly and responsive design: Optimized design for mobile, tablet, and desktop screens.
- SEO friendly: Follows the SEO practices at the web page code level. For example, making proper use of title, meta tags, alt tags, semantic elements, heading tags, and navigation tags. This allows web page crawlers to easily understand your page structure and read content.
- Multi-level navigation: To support nested categories and ever-growing documentation.
- Search functionality: Ajax-based or live search functionality to easily find relevant documents.
- Dark mode support: To provide an option between light or dark theme, and it also helps improve readability and user experience.
- Clean typography and colors: Good looking typography and color theme right out of the box, so you don’t have to edit much.
- Code blocks and syntax highlighting: Very much needed for developer related documentation to easily identify code and copy it.
- Multilingual support: In case you have a customer/user base in different countries, or have future plans to expand your documentation, it’s a good idea to prepare it in advance.
We also explored some real-world documentation examples, check them out to learn a thing or two:
- 12 Best Documentation Examples to Learn From (Expert Picks)
- 6 Best Software Documentation Examples and Best Practices
- Best User Documentation Examples (Good & Bad + Tips)
Best Templates͏͏ for͏͏ Documentation͏͏ Websites
If you want to create documentation, a knowledge base or some kind of portal to host guides and tutorials, these are the best templates you can use to speed up your work.
| Template Name | Platform/Type | Key Features | Best For | Pricing |
|---|---|---|---|---|
| KnowAll | WordPress Theme | Easy CMS, customizable design, analytics, AJAX search, access control, ChatGPT support | Comprehensive knowledge bases/documentation | From $67.60/year |
| Material for MkDocs | Static Site Generator | Markdown, powerful search, code notes, dark mode, icons, plugins | Developer-focused documentation | Free (Open Source) |
| Docusaurus | Static Site Generator | Blog support, fast, version control, React-based, markdown, Algolia search | Technical documentation and developer portals | Free (Open Source) |
| Webflow DevTalk | Webflow Template | Modern design, community-friendly, responsive, no-code customization | Community-driven documentation websites | $129 |
| Guidebook | Bootstrap 4 | Simple, clean design, great readability, easy to navigate | Simple and straightforward documentation | Starts at $49 |
| DevDocs X | Webflow Template | Code-friendly, fast, responsive | Developer documentation | $79 |
| Docy | WordPress Theme | Page builder support, ticket system, modern UX, great for product guides | Product documentation websites | $89 |
| Lotus Docs | Hugo template | Lightweight, dark mode, minimalist interface | Static documentation site | Free |
| Kbase Pro | WordPress Theme | Modern, fully responsive theme with documentation specific features | Simple and straightforward documentation | $59 |
| GitBook (Hosted) | SaaS based | Clean, consistent layout, and strong integration with GitHub | Simple, hosted documentation | Free; $65 per site/month |
1.͏͏ KnowAll

KnowAll is WordPress based theme͏͏ (or template) for creating documentation websites.͏͏
It is designed from the ground up to be fast and easy to use. With its setup wizard, you can easily import a demo content and necessary components to speed up your documentation creation process.
With KnowAll you don’t just get a lifeless template, you get the whole functionality of WordPress CMS (Content Management System) and tons of additional features to manage your documentation.
What makes the KnowAll template the best for documentation:
- CMS-based template for easier content management
- Beautifully crafted, simple yet elegant default design
- Tons of customization options to change the appearance of your documentation without writing a single line of code
- Built-in analytics͏͏ and reporting system to͏͏ track͏͏ performance
- Feedback system to collect feedback from customers
- User access settings for creating password protected / internal documentation
- Ajax-based search͏͏ bar to easily find relevant documents
- Visual editor for creating complex grid layouts or visually stunning articles without writing code
- High-performance and well-designed code base
- ChatGPT integration to add live chat box trained on your content
Chances are, you already have a WordPress website or have used it before (it is used for 43% of all the websites on the web). Even if you don’t know about it, setting up WordPress and Heroic KB is not that tricky.
Here are some guides to help you set up your documentation website:
- How To Create, Write Technical Documentation (Step-By-Step Guide)
- How To Create an Internal Documentation: Step-By-Step Guide
KnowAll is a premium documentation template that comes with the Heroic KB plan. The base plan is starting from $67.60/year for use of this template on up to 3 websites, which includes all the necessary features.
There is also a 14-day money back guarantee if you are uncomfortable to try this template out.
2.͏͏ Material for MkDocs

Material is a documentation template based on MkDocs. MkDocs is a static website generator for creating HTML-based documentation websites.
It’s a clean, modern design that delivers more than a static site.
The best thing about MkDocs and a Material template is that your documentation team only needs to know about Markdown language, which is very easy to learn and offers great article building flexibility.
What makes the Material template best for documentation:
- Fast and lightweight template
- Built-in advanced search functionality
- Unique code annotation feature to add more context to explain code in the code block
- Dark mode support
- 10,000+ icons and emojis support, with additional features to color and animate them
- Responsive and well-crafted mobile design
- Ability to extend functionality with additional plug-ins
Setting up MkDocs and a Material template can be a little bit complicated for non-technical users, but looking at its most target audience base — developers, it’s quite a handy documentation template to build documentation with.
It’s completely free and open source documentation template. All you have to spend is for hosting and a domain name.
3. Docusaurus

Docusaurus is an open-source project, created and maintained by Meta. A widely popular solution for developers to ship beautiful static documentation sites with minimal cost.
Docusaurus is flexible enough to allow you to design a homepage, landing pages, or a blog section. And with the default setup you get a clean template, and many features to help you with the documentation part.
What makes the Docusaurus best for documentation:
- Built-in blog section
- Lightweight and very fast
- Document versioning feature to create product version-based guides and tutorials
- Built using React and additional support for creating pluggable components to improve documentation functionality
- Markdown support for creating documents and blog posts
- Algolia powered content search
- Dark and light theme support
The customization part with static documentation site generators or templates is always tricky and requires a good understanding of the website building environment and coding skills (such as HTML, CSS, or JavaScript).
If you like what you see, Docusaurus is one of the best options to create a documentation website. It’s free and backed by one of the biggest companies (Meta) out there.
4. Webflow DevTalk

Webflow has many templates for the documentation, but the DevTalk template has a unique take on modernization and usability, and it works.
It’s a great template for community focused documentation websites. Where you can share product updates, use cases, case studies, tutorials, or convert it into a full-fledged documentation website in no time.
What makes the DevTalk template best for documentation?
- A unique and modern design with boxed layout and lots of white space
- Content-centric and fully responsive design
- Supports eCommerce functionality
- Good blend of hover animations
- CMS based template for easier content management
- Visual builder and code-free environment for non-technical users
Webflow has become a really good CMS platform for all kinds of websites, be it for small businesses, online stores or for documentation purposes.
If you don’t want the hassle of handing hosting, domain name, and multiple tools from different providers, Webflow is one of the best options for you. Of course, it will cost you more than other platforms.
Talking about the DevTalk template, it’s a premium documentation template that will cost you $129 for a single site.
Not sure if documentation templates are for you?
Try custom WordPress website building services like Seahawk. It will help you save a lot of money by saving time and avoiding unnecessary software solutions. Plus, your documentation will be unique and user friendly.
Seahawk͏͏ specializes͏͏ in͏͏ building͏͏ custom͏͏ WordPress͏͏ websites͏͏ that͏͏ are͏͏ fast,͏͏ user-friendly,͏͏ and͏͏ optimized͏͏ for͏͏ seamless͏͏ navigation.͏͏ Whether͏͏ it’s͏͏ a͏͏ knowledge͏͏ base,͏͏ API͏͏ documentation,͏͏ or͏͏ a͏͏ help͏͏ center,͏͏ their͏͏ team͏͏ handles͏͏ everything—from͏͏ installation͏͏ and͏͏ design͏͏ to͏͏ plugin͏͏ integrations͏͏ and͏͏ performance͏͏ optimization.
With͏͏ Seahawk,͏͏ businesses͏͏ get͏͏ more͏͏ than͏͏ just͏͏ a͏͏ website—they͏͏ get͏͏ a͏͏ professional,͏͏ high-performing͏͏ solution͏͏ that͏͏ makes͏͏ information͏͏ easily͏͏ accessible.

5.͏͏ Guidebook

Guidebook is a Bootstrap 4 based documentation template.
Absolutely beautiful and lightning-fast template, and the best part — you get the complete package to build a documentation with.
It uses Bootstrap 4 at its core, with a high quality HTML5 and CSS3 coding.
What makes the Guidebook template best for documentation?
- Complete developer friendly package:
- 4 documentation layouts, 3 help center layouts, and a change log design and functionality
- Landing pages for 404, change log, contact, FAQ and docs home page
- Includes designs and functions for tabs, accordion, table of contents, alerts, sticky sidebar, and carousel
- Beautiful typography and color combinations
- Lightweight and high performance
Guidebook is one of the best Bootstrap 4 templates and promises free updates and support. The standard license (single site) starts at $49.
6.͏͏ DevDocs X

DevDocs X is another Webflow based template, perfect for building documentation to provide customer support.
It’s a dark and minimal template with 50+ pages and sections to build documentation with.
What makes the DevDocs X template the best for documentation?
- Multiple prebuild options for pages, archives, and sections
- Minimal responsive design, focused on providing customer support
- You can request Figma files from the developers
- Subtle hover animations
- CMS-based template for easier content management
- Fully customizable without coding
DevDocs X will cost you $79 for a single website.
7.͏͏ Docy

Docy is a multi-purpose WordPress theme focused around building a knowledge base, documentation, helpdesk forum and LMS website.
At first glance, I was very impressed with the quality of the templates that come with it. Everything looks so clean and premium, and you get more than ten complete website templates to choose from. Such as classic or creative helpdesk, or a lightweight knowledge base template.
With Docy you get the complete package with a quick setup process, and a cost of $89.
However, there are a few things you should consider before buying it.
The templates are created using the Elementor page builder, and Elementor is known for its slow performance.
Although performance can be optimized with a good hosting, premium caching plugins, and by other means, it’s too much hassle for a small business owner or anyone new at managing websites.
What makes Docy best for documentation?
- Multiple high-quality templates and options to choose from
- Easy to use visual page builder
- Supports dark mode
- Responsive layout
- Comes with mega menu and a nested navigation system
- Get ACF pro (Advanced Custom Fields Pro) bundled with the theme
8. Lotus Docs
Clean, developer-ready documentation template for static sites.

Lotus Docs is a thoughtfully designed template built on Hugo, one of the fastest static site generators.
Hugo runs on Go, but the beauty of Lotus Docs is that you barely notice the technical complexity underneath. Once installed, it feels lightweight, smooth, and ready to roll.
Documentation created with Lotus Docs has a distinctly crisp aesthetic. This template skips distractions and leans heavily on clarity, white space, and typography. Perfect for engineering teams or developer-led startups that value performance and minimalism.
What makes Lotus Docs a standout for documentation?
- Lightning-fast build times (thanks to Hugo’s blazing speed)
- Markdown-based writing for easy adoption
- In-built search functionality with support for Lunr.js
- Minimalist interface with collapsible sidebar navigation
- Built-in table of contents, versioning, and front matter
- Dark mode support out of the box
- Multilingual support for global teams
Because Lotus Docs is Hugo-based, you’ll need some comfort working in a local development environment. That said, there are guides and starter kits that simplify the process for non-developers too.
If you’re building internal tools, developer docs, or an API guide and speed matters, Lotus Docs should be on your shortlist. Plus, it’s open source. You can use, modify, and redistribute without licensing headaches.
Want a fast, clean documentation site that doesn’t feel like a CMS? Lotus Docs hits that sweet spot.
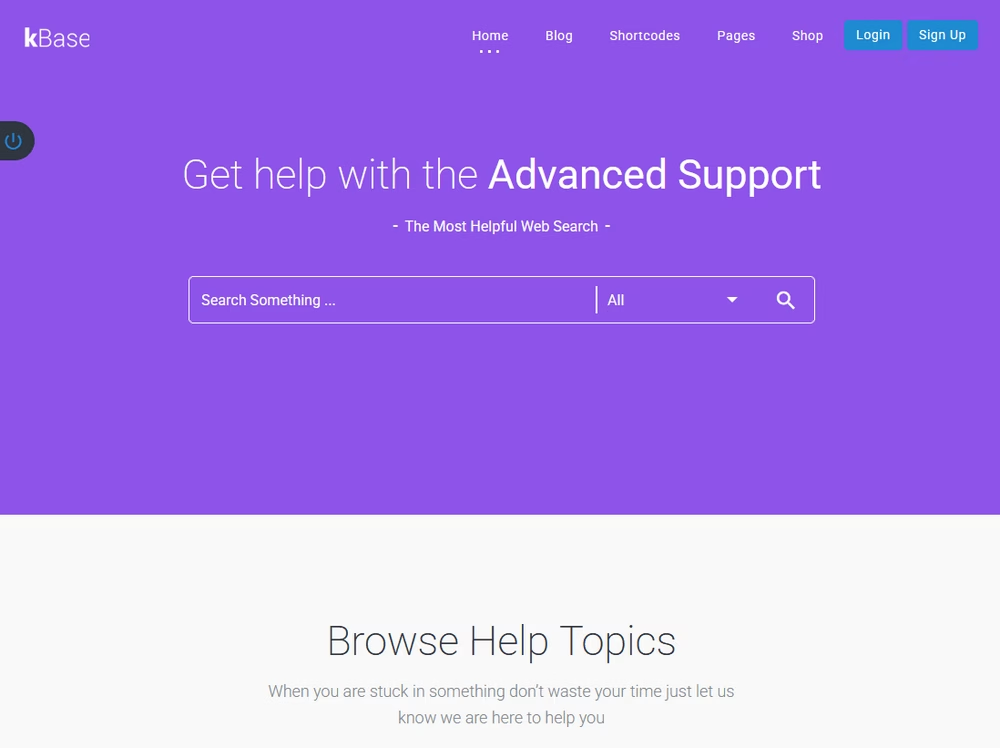
9. Kbase Pro
A documentation WordPress template with business-ready features.

Kbase Pro is a modern documentation and knowledge base theme for WordPress users. If KnowAll feels too all-in-one, and Docy too overloaded with templates, Kbase Pro sits right in the middle; clean, balanced, and business-focused.
It works well for support centers, internal documentation, product guides, and knowledge libraries. The interface is tidy and purpose-driven.
What makes Kbase Pro ideal for documentation?
- Fully responsive, mobile-friendly layout
- Live search with instant results
- Article feedback system for collecting sentiment
- Multi-layout support, including tab, grid, and accordion styles
- Compatible with Heroic Knowledge Base, Elementor, and Gutenberg
- Role-based content restriction
- Support ticket integration available with compatible plugins
This template doesn’t come bloated with features you’ll never use. Instead, you get just what you need to create functional documentation without feeling boxed in.
The pricing is affordable for small teams or startups, and because it runs on WordPress, onboarding and content management stay painless.
For anyone looking to stay within the WordPress ecosystem while maintaining a clean, professional experience, Kbase Pro is a great choice.
10. GitBook (Hosted)

GitBook has been a go-to hosted documentation tool for teams that need to move fast and stay synced. While it’s not just a template, its predefined layouts, collaboration tools, and version control integrations earn it a spot on this list.
With GitBook, you don’t worry about hosting, search engines, or maintaining the backend. You get a reliable, distraction-free environment that grows with your team.
What makes GitBook one of the best for documentation?
- Clean, consistent layout with real-time editing
- Great for internal and external docs
- Strong integration with GitHub, GitLab, and Slack
- Custom domain support
- Access control for private/public docs
- Easy to organize with collections, pages, and nested menus
- Inline commenting, perfect for editorial review cycles
GitBook is ideal for startups, developer tools, and SaaS teams. If you don’t have the time to host or code a static site, GitBook offers the most turnkey experience.
However, there’s a monthly fee. So if you’re on a shoestring budget, open-source templates like Docusaurus or Material for MkDocs might be more appealing.
How To Set Up a Documentation Website With a Template
This short tutorial will be specific to WordPress templates. Based on the template of your choosing, the setup process will be slightly different.
Note
- To set up or install any CMS-based documentation template, you will need to first create a website using that specific CMS. For example, WordPress or Webflow.
- Static HTML documentation templates can be hosted directly on your server (or copied and pasted), and always have minimal dependencies (e.g. WordPress requires PHP, MySQL to work).
Step͏͏ 1:͏͏ Create a WordPress website
WordPress can be easily hosted on any web hosting platform out there because it’s the 1st choice to build a website with.
You can usually install WordPress through your web hosting control panel, such as cPanel. Some hosts make it even simpler by providing WordPress installation options during the web hosting and domain registration process.
Kinsta is one of such hosts that makes WordPress website creation easy. Or, you can simply install WordPress from your account dashboard.

Step͏͏ 2:͏͏ Install KnowAll Theme/Template
Theme or template, it’s kind of a similar concept in WordPress. Themes in WordPress are mostly focused on allowing users to easily design niche specific websites, in most cases without many changes, or act as a base for building websites with page builders or popular plugins like WooCommerce, Elementor, etc.
Templates come bundled with WordPress themes or additional plugins, such as Elementor. Allowing you to import pre-built pages or sites.
KnowAll theme will help you build a documentation website with a quick one-minute setup process.
Once set up, your site will look exactly like this – https://demo.herothemes.com/knowall/, and you can further customize it based on your brand style.

To install the KnowAll theme/template:
- Download the KnowAll theme by purchasing the Heroic KB package.
- Open WordPress dashboard
- Go to Appearance > Themes
- Click on Add New Theme
- Click on Upload Theme > Browser and select KnowAll theme zip file > Install Now
- Activate the theme
- Follow the KnowAll Welcome Setup to import the demo content and necessary components.
That’s it. Your new documentation website is ready to be explored and published online.
Conclusion
Creating a documentation website is no longer a daunting task thanks to pre-built website templates.
You get templates to create static HTML and CSS-based websites, or multiple CMS options for easier content management and code free website design.
KnowAll documentation website template stands out the most because it offers simple, elegant design that can be modified based on your brand style, and tons of important features.
If you’re looking for expert help, platforms like Seahawk offer fully customized and professional documentation building services.
Now a question for you — which documentation website template do you like the most and why?
Let us know by leaving a comment below.