Comment ajouter un Favicon WordPress en 2025 (3 façons simples)
Prêt à apprendre tout ce que vous voulez savoir sur votre favicon WordPress ?
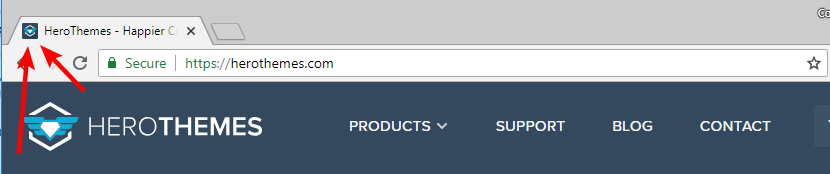
Si vous ne le savez pas, le favicon de votre site est cette petite icône qui apparaît dans l'onglet de votre navigateur web. Par exemple, voici à quoi ressemble notre favicon à HeroThemes:

Certaines personnes appellent les favicons des "icônes de site". Ne vous inquiétez pas, il s'agit de la même chose.
Dans ce billet, vous allez apprendre :
- Pourquoi vous devriez vous préoccuper de quelque chose d'aussi petit que votre favicon WordPress ?
- Comment créer une favicon pour votre site WordPress (et quelle taille et quel format utiliser)
- Comment ajouter une favicon à WordPress en utilisant trois méthodes différentes
Dans cet article
- Pourquoi vous devriez vous soucier de votre Favicon WordPress
- Comment créer une image Favicon de taille et de format adéquats ?
- Comment ajouter un Favicon à WordPress (3 méthodes)
- Comment ajouter un Favicon à WordPress avec les fonctionnalités de base
- Comment utiliser un plugin de favicon WordPress (couvre plus d'appareils)
- Comment ajouter un Favicon à WordPress manuellement en utilisant le même outil RealFaviconGenerator

Nous testons et étudions rigoureusement chaque produit que nous recommandons sur HeroThemes. Notre processus d'évaluation. Nous pouvons également percevoir une commission si vous effectuez un achat par l'intermédiaire de nos liens.
Pourquoi vous devriez vous soucier de votre Favicon WordPress
Je sais, je sais. Une petite image qui n'apparaît que dans l'onglet du navigateur ne va probablement pas faire ou défaire votre entreprise. Mais il y a deux raisons pour lesquelles vous devriez prendre le temps de créer une favicon pour WordPress.
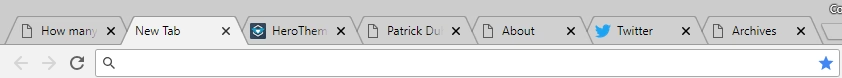
Tout d'abord, l'utilisation d'une favicon contribue à l'image de marque et permet à votre site de se démarquer dans les navigateurs de vos visiteurs. Par exemple, quels sont les onglets qui attirent votre attention dans la capture d'écran ci-dessous ?

Il s'agit de HeroThemes et de Twitter, n'est-ce pas ?
C'est important parce que les gens adorent avoir plusieurs onglets ouverts(non, vous n'êtes pas le seul à accumuler les onglets !). Même en 2009, les internautes avaient en moyenne plus de 3 onglets ouverts, et davantage chez les jeunes. Et bien que je n'aie pas trouvé de données plus récentes, je suis prêt à parier que la moyenne a augmenté, et non pas diminué !
En plus de marquer votre site dans les navigateurs et de le faire ressortir, votre favicon est également utile pour les utilisateurs mobiles. Si un utilisateur enregistre votre site web sur son écran d'accueil, votre favicon apparaîtra comme icône sur de nombreux appareils.
Lorsque l'on sait à quel point il est facile d'ajouter une favicon WordPress, ces avantages valent vraiment la peine de prendre quelques minutes de sa journée.
Comment créer une image Favicon de taille et de format adéquats ?
Avant de pouvoir suivre les instructions étape par étape dans les sections suivantes pour ajouter une favicon à WordPress, vous devez...avoir l'image que vous voulez utiliser pour votre favicon !
Cela signifie que vous devez connaître les dimensions et le format de l'image pour votre favicon.
Avec la multiplication des appareils, cette tâche est devenue plus compliquée qu'elle ne l'était auparavant. Mais pour remédier à cette complexité, il existe également des outils qui prennent une favicon de départ et la formatent automatiquement pour tous les différents appareils.
Pour créer votre favicon, voici ce dont vous avez besoin :
- Une image carrée. La taille optimale d'une favicon WordPress est de 512×512 px, bien qu'une taille plus petite comme 260×260 px soit toujours acceptable. Toutes les méthodes que je vais vous montrer redimensionneront cette image si nécessaire.
- Une image en png, qui est la meilleure solution pour le web moderne.
Pour créer votre image, vous pouvez utiliser un outil comme Adobe Photoshop ou GIMP. Vous pouvez également utiliser un outil comme Favicon.io pour générer une image favicon à partir d'un texte ou d'un emoji.
Si vous disposez d'un logo en haute résolution, le plus simple est de prendre une version carrée de votre logo(c'est ce que nous utilisons sur HeroThemes).
Comment ajouter un Favicon à WordPress (3 méthodes)
Une fois que vous avez votre fichier image, vous êtes prêt à ajouter cette favicon à votre site WordPress.
Ci-dessous, je vais vous montrer trois façons différentes d' ajouter votre favicon à WordPress. Chaque méthode est un peu différente.
Pour vous aider à choisir celui qui convient à votre site, voici un bref aperçu :
- Ajouter un favicon avec les fonctionnalités de base de WordPress - c'est très simple et vous permet d'ajouter votre favicon via le Customizer de WordPress. Le seul inconvénient est qu'il n'ajoutera pas les formats de favicon pour tous les appareils. Pour la plupart des sites, c'est tout à fait correct.
- Plugin WordPress RealFaviconGenerator - il permet d'ajouter très facilement une favicon pour tous les appareils. Le seul inconvénient potentiel est qu'il vous oblige à maintenir le plugin actif, ce qui peut déplaire à certaines personnes.
- Méthode manuelle RealFaviconGenerator - au lieu d'utiliser le plugin, vous pouvez utiliser le site web de RealFaviconGenerator et ajouter manuellement le code. Cette méthode élimine la nécessité de maintenir un plugin actif, mais elle est un peu plus compliquée car vous devrez ajouter un extrait de code dans l'en-tête de votre thème.
Si vous êtes débutant, je vous recommande de vous en tenir à l'une des deux premières méthodes. En revanche, les utilisateurs expérimentés préféreront peut-être la troisième méthode.
Comment ajouter un Favicon à WordPress avec les fonctionnalités de base
Celle-ci est très simple car elle utilise une fonctionnalité de base de WordPress.
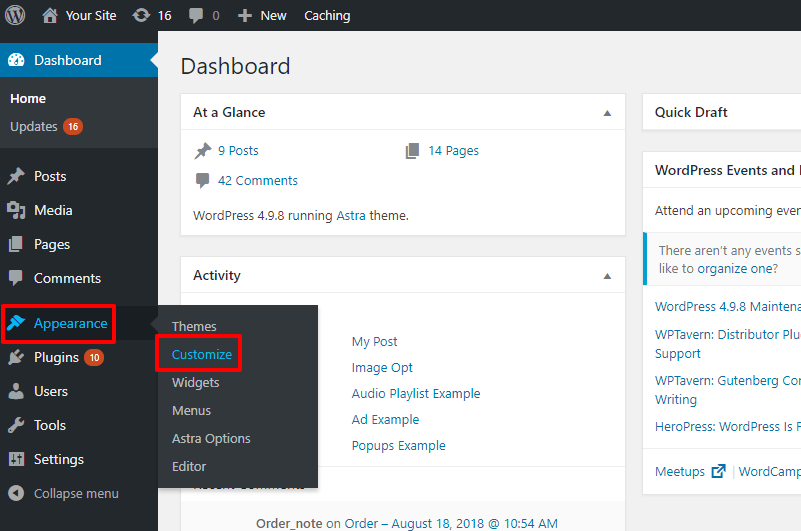
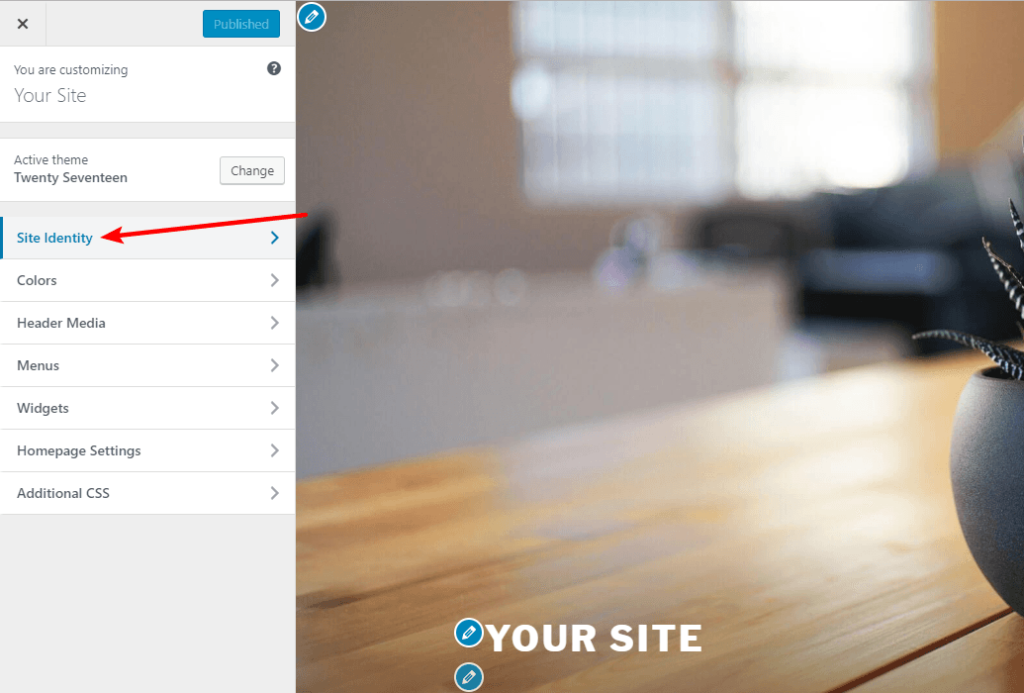
Pour commencer, allez dans Apparence → Personnaliser dans votre tableau de bord WordPress pour accéder au Customizer de WordPress :

Une fois dans le Customizer de WordPress, cliquez sur l'option Identité du site :

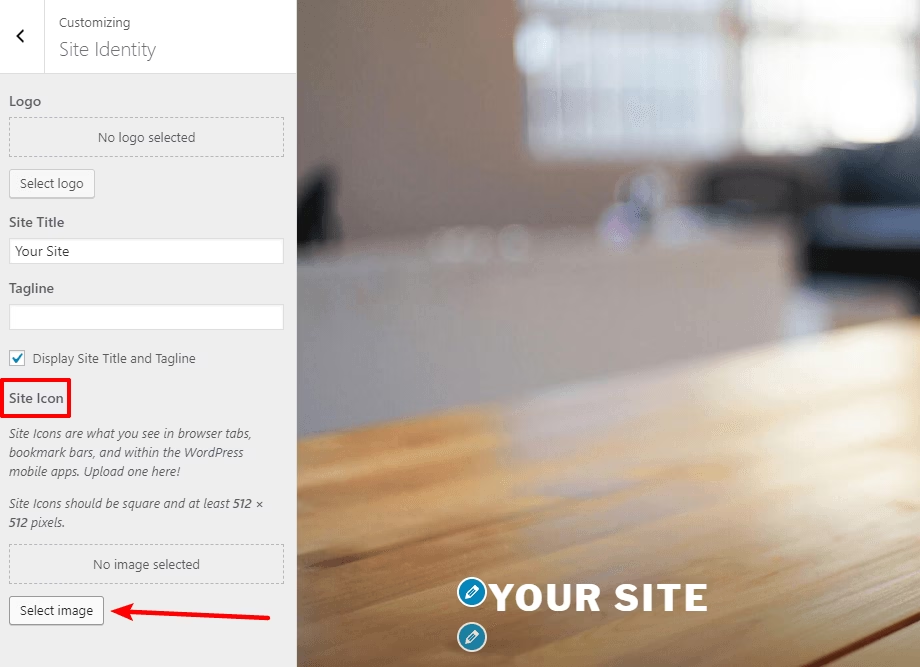
Ensuite, trouvez la section Icône du site et cliquez sur Sélectionner une image pour télécharger votre image favicon :

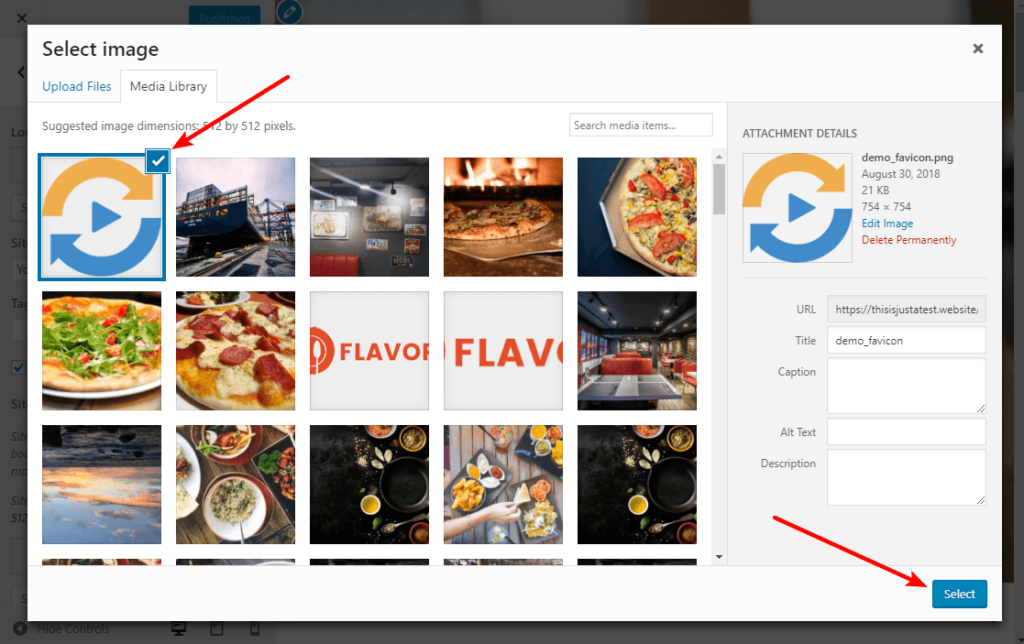
Cela ouvrira la bibliothèque de médias de WordPress où vous pourrez télécharger votre image comme vous le feriez normalement.
Une fois que vous avez téléchargé votre image, cliquez sur le bouton Sélectionner:

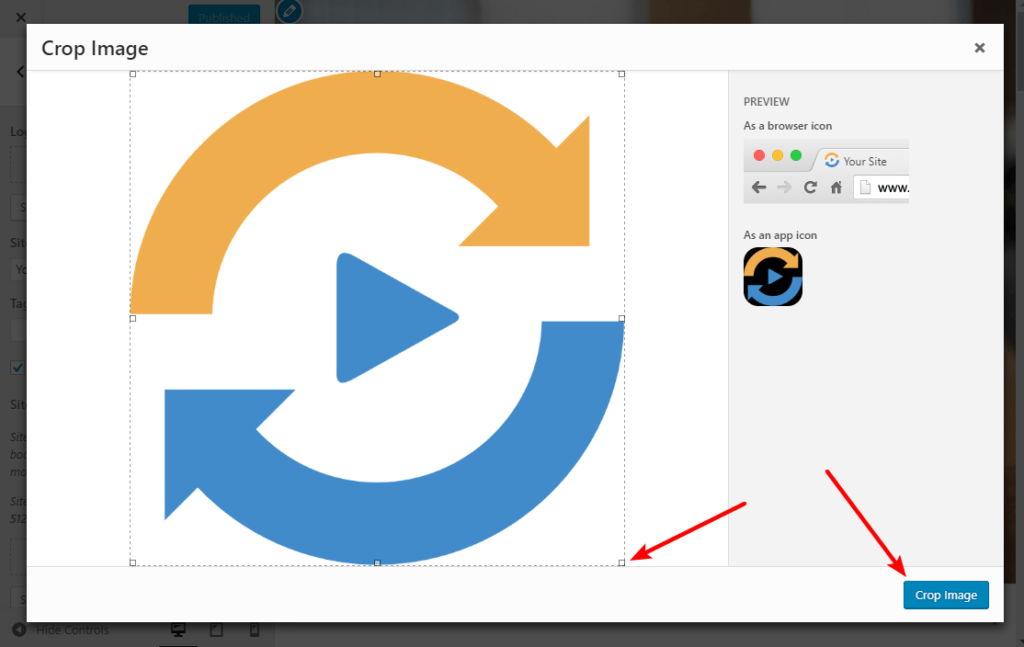
A partir de là, WordPress vous donnera la possibilité de recadrer votre image favicon, ainsi que des aperçus en direct de votre image dans un navigateur et dans une application.
Ajustez le recadrage, puis cliquez sur Recadrer l'image:

Et le tour est joué ! Assurez-vous de cliquer sur l'option Publier en haut du Customizer de WordPress et votre favicon devrait être en ligne.
Comment utiliser un plugin de favicon WordPress (couvre plus d'appareils)
Je vais maintenant vous montrer comment utiliser un plugin de favicon WordPress pour obtenir le même effet.
Encore une fois, la différence entre cette méthode et la précédente est que le plugin ajoutera des favicons optimisés pour un plus grand nombre d'appareils. Il vous offre également une interface qui vous permet de personnaliser l'apparence de votre favicon pour différents appareils.
Vous pourrez créer des favicons personnalisés pour :
- iOS
- Android
- Téléphone Windows
- etc.
Vous n'en avez pas nécessairement besoin - il s'agit plutôt de couvrir les cas limites.
Pour suivre cette méthode, vous devez installer le plugin gratuit Favicon by RealFaviconGenerator.
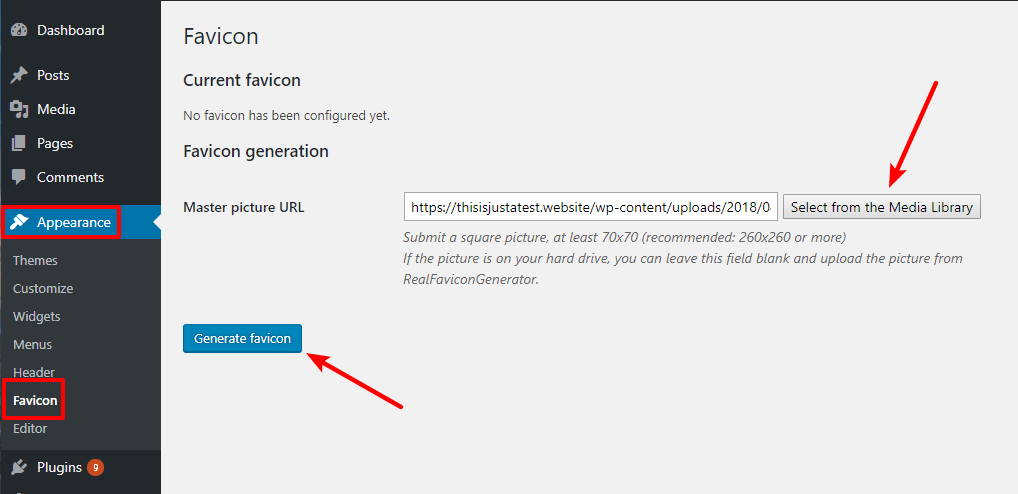
Une fois le plugin activé, allez dans Apparence → Favicon. Utilisez le bouton Sélectionner dans la bibliothèque de médias pour télécharger ou sélectionner votre favicon dans la bibliothèque de médias de WordPress.
Cliquez ensuite sur Générer un favicon:

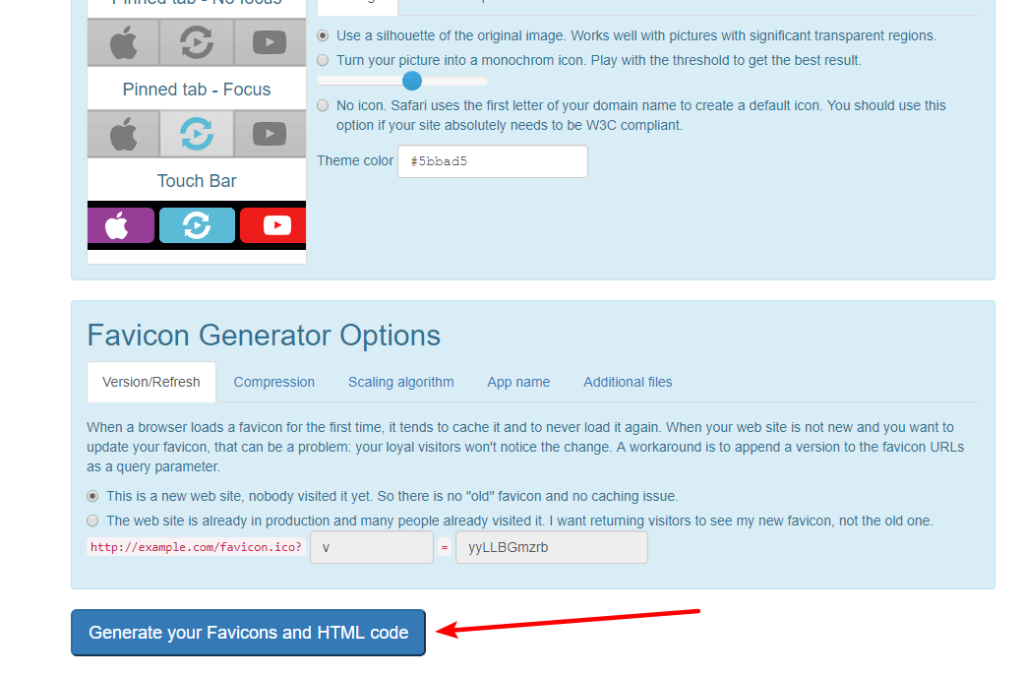
Ensuite, le plugin vous emmène sur un site externe où vous pouvez modifier l'apparence de votre favicon pour différents appareils.
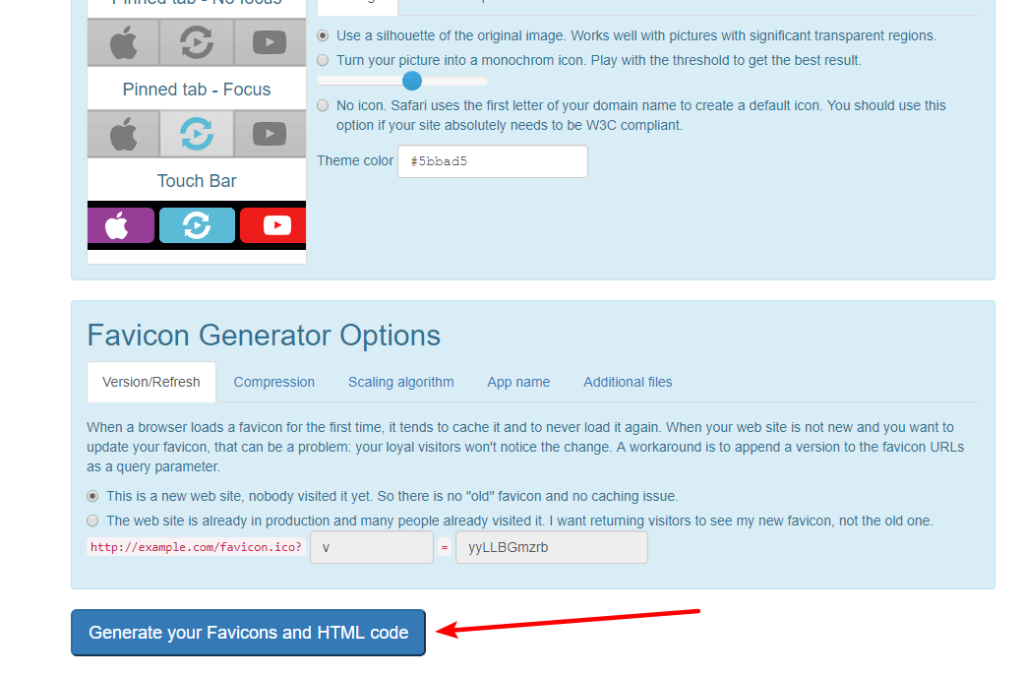
Une fois ces réglages effectués, faites défiler la page et cliquez sur le bouton Générer vos favicons et votre code HTML :

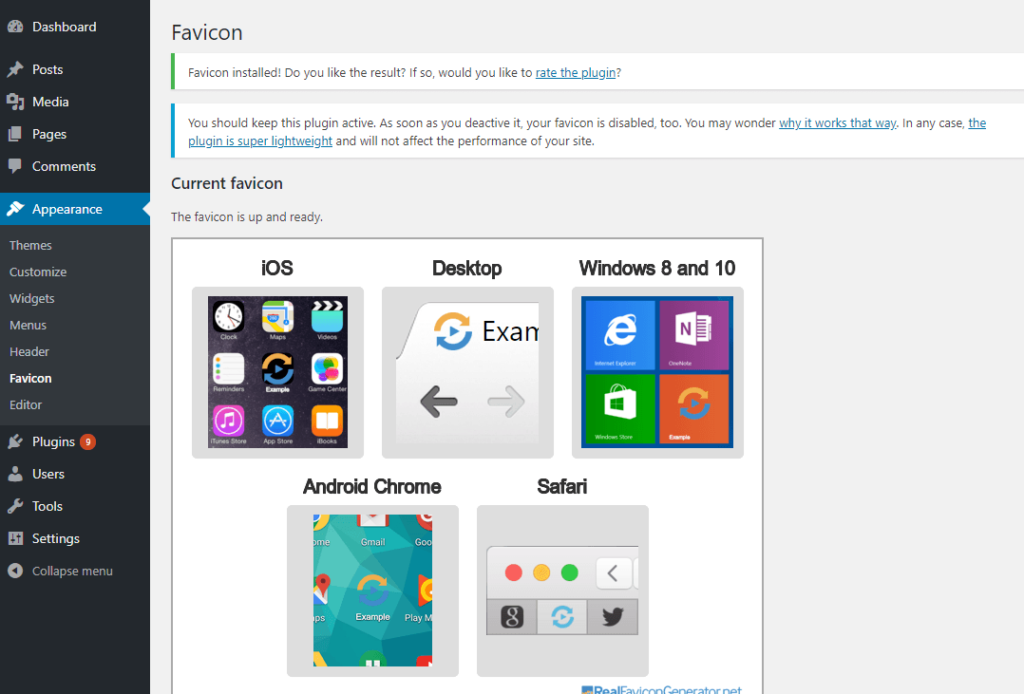
Une fois que vous aurez cliqué, vous serez ramené à votre tableau de bord WordPress et vous devriez voir un message de réussite, ainsi qu'un aperçu de votre favicon sur différents appareils :

Voilà, c'est fait ! Vous avez terminé. Veillez à ce que le plugin reste actif, sinon vos favicons disparaîtront.
Comment ajouter un Favicon à WordPress manuellement en utilisant le même outil RealFaviconGenerator
Encore une fois, avec la méthode du plugin ci-dessus, vous devrez laisser le plugin actif pour continuer à utiliser vos favicons.
Si cela vous pose un problème, vous pouvez également utiliser le même outil pour tout faire manuellement.
The end result is exactly the same, you’ll just need to manually upload the images via FTP and add some code to your site’s <head> section.
Je vais procéder par étapes, car c'est un peu plus compliqué...
Étape 1 : Générer votre paquet de Favicon
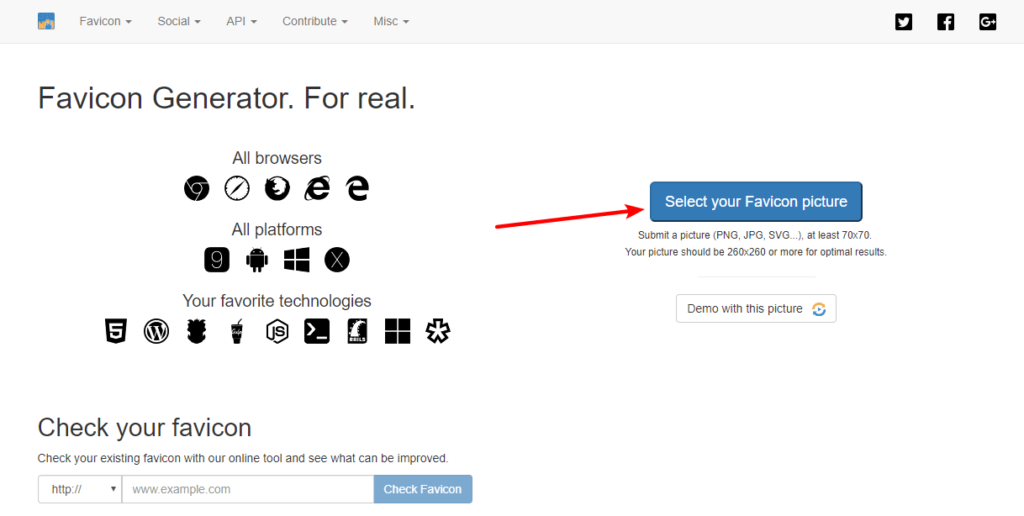
Pour commencer, rendez-vous sur le site Web RealFaviconGenerator et cliquez sur Select your fav icon picture pour télécharger votre image favicon :

Une fois que vous aurez téléchargé votre image, vous verrez la même interface que celle du plugin et vous pourrez passer en revue et personnaliser votre favicon pour différents appareils.
Comme pour le plugin, descendez jusqu'en bas et cliquez sur le bouton Générer vos favicons et le code HTML lorsque vous avez terminé vos modifications :

Étape 2 : Télécharger votre paquet de Favicon sur votre site Web
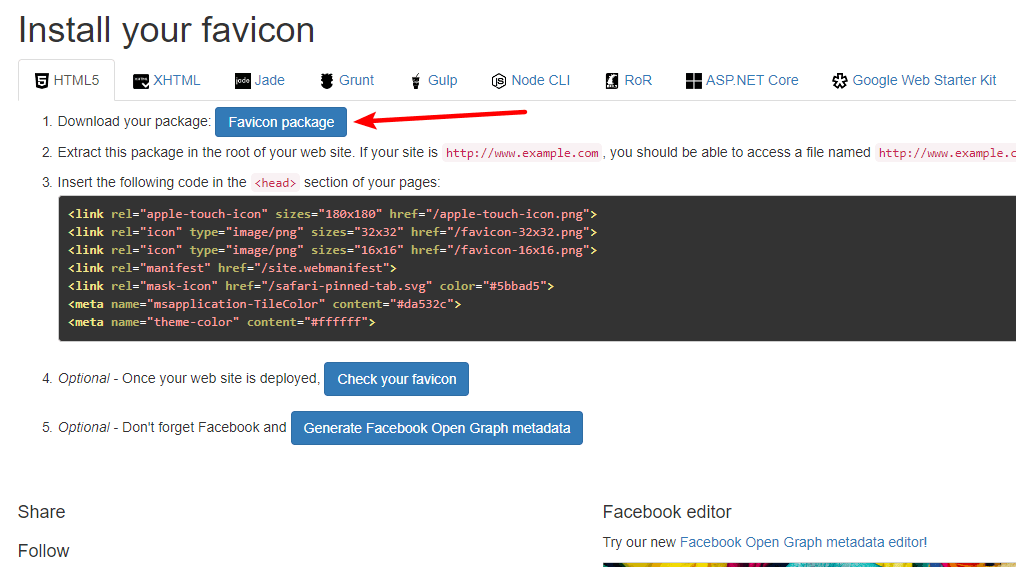
Sur l'écran suivant, cliquez sur le bouton pour télécharger votre paquet Favicon:

Ensuite, vous devrez extraire ce paquet et le télécharger dans le dossier racine de votre site en utilisant le FTP(si vous ne savez pas ce qu'est le FTP, je vous recommande de vous en tenir à la méthode du plugin de la section précédente).
Veillez à placer tous les fichiers dans le dossier racine, sinon cela ne fonctionnera pas.
Step 3: Add Code Snippet To <head> Of Your Theme
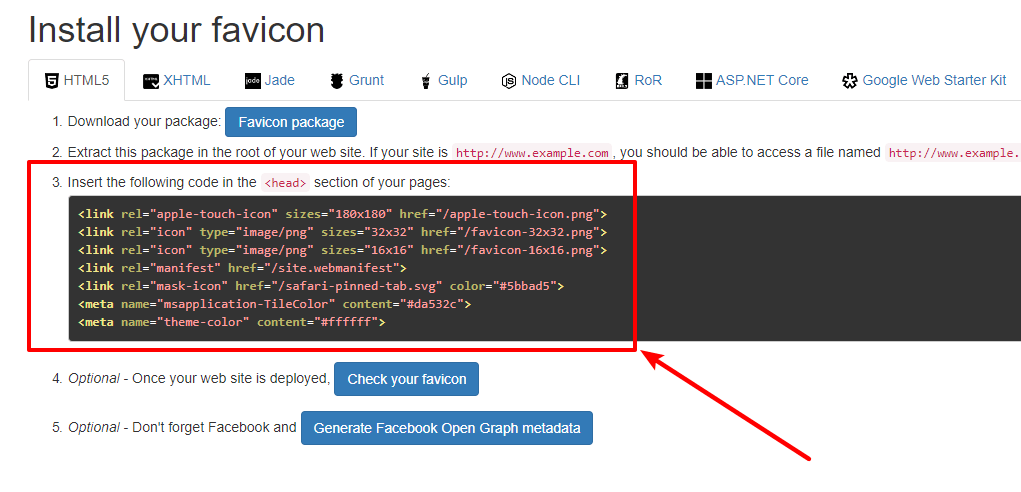
Pour terminer, vous devez ajouter l'extrait de code de RealFaviconGenerator au fichier <head> de votre thème WordPress :

Il y a plusieurs façons de procéder.
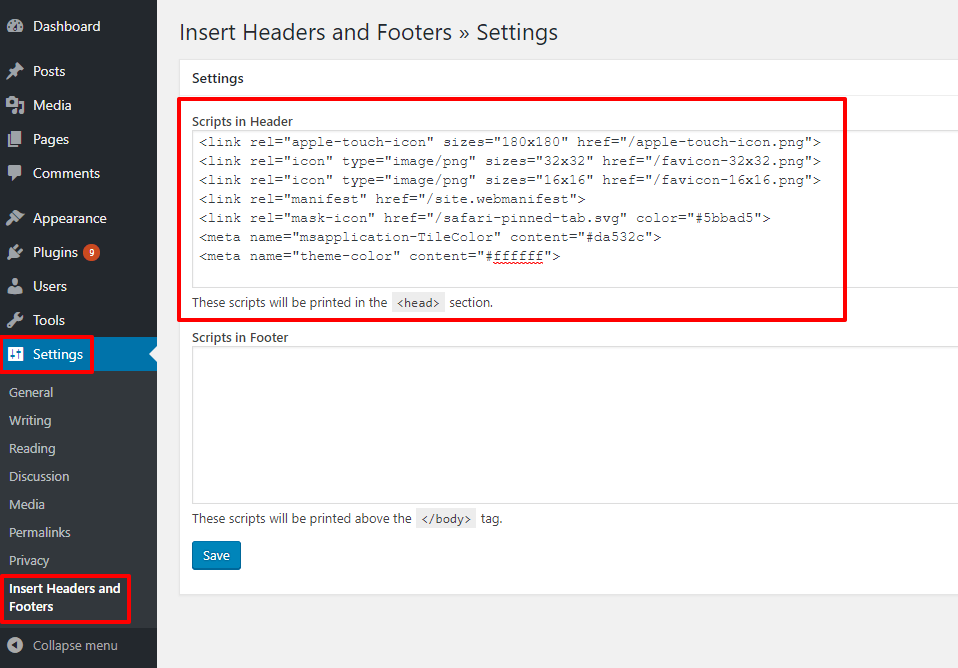
Tout d'abord, vous pouvez installer le plugin gratuit Insert Headers and Footers et le coller à cet endroit :

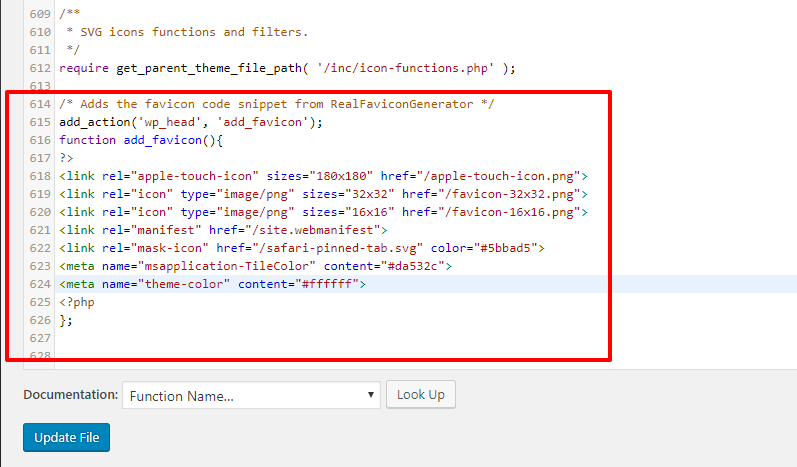
Vous pouvez également ajouter l'extrait de code suivant au fichier functions.php de votre thème enfant (vous devez utiliser un thème enfant) :
/* Adds the favicon code snippet from RealFaviconGenerator */
add_action('wp_head', 'add_favicon');
function add_favicon(){
?>
REPLACE THIS LINE OF TEXT WITH FAVICON CODE
<?php
};

L'une ou l'autre méthode convient parfaitement !
Une fois que vous avez fait cela, vous avez terminé et votre favicon devrait commencer à fonctionner.
Ajoutez votre Favicon WordPress dès aujourd'hui
Quelques minutes suffisent pour ajouter votre favicon et offrir à vos visiteurs une expérience plus personnalisée.
Et voilà ce qui est génial :
Une fois que vous avez ajouté une favicon à votre site WordPress, vous n'avez plus à y penser !
Avez-vous d'autres questions sur l'ajout d'une favicon WordPress ? Faites-le nous savoir dans les commentaires et nous vous aiderons !