How To Add a WordPress Favicon in 2025 (3 Easy Ways)
Ready to learn everything you’d ever want to know about your WordPress favicon?
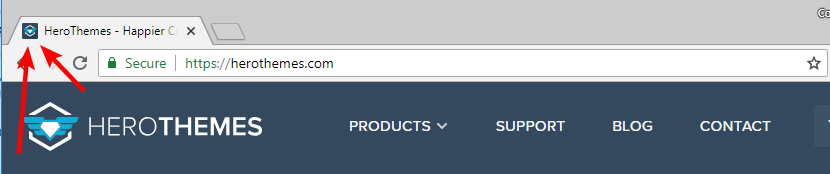
If you’re not familiar, your site’s favicon is that little icon that appears on your web browser’s tab. For example, here’s what our favicon looks like at HeroThemes:

You’ll also see some people call favicons a “site icon”. Don’t worry – they’re the same thing.
In this post, you’re going to learn:
- Why you should care about something small like your WordPress favicon
- How to create a favicon for your WordPress site (and what size and format to use)
- How to add a favicon to WordPress using three different methods
In This Article
- Why You Should Care About Your WordPress Favicon
- How To Create A Favicon Image That's The Right Size And Format
- How To Add A Favicon To WordPress (3 Methods)
- How To Add A Favicon To WordPress With The Core Functionality
- How To Use A WordPress Favicon Plugin (Covers More Devices)
- How To Add A Favicon To WordPress Manually Using The Same RealFaviconGenerator Tool

We rigorously test and research every product that we recommend through HeroThemes. Our review process. We may also earn a commission if you make a purchase through our links.
Why You Should Care About Your WordPress Favicon
I know, I know. A little image that only appears in the browser tab probably isn’t going to make or break your business. But there are two reasons you should take some time to create a favicon for WordPress.
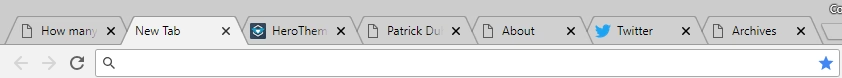
First, using a favicon helps with branding and makes your site stand out in your visitors’ browsers. For example, which tabs catch your attention in the screenshot below?

It’s HeroThemes and Twitter, right?
This matters because people love having multiple tabs open (no – you’re not the only one that hoards tabs!). Even back in 2009, people were averaging 3+ tabs, with more among young people. And while I can’t find more recent data, I’m willing to bet the average has gone up, not down!
Beyond branding your site in browsers and making it stand out, your favicon also helps for mobile users. If a user ever saves your website to their home screen, your favicon will show up as the icon on many devices.
When you consider how easy it is to add a WordPress favicon, those benefits are definitely worth taking a few minutes out of your day.
How To Create A Favicon Image That’s The Right Size And Format
Before you can follow the step-by-step instructions in the next sections for how to add a favicon to WordPress, you’ll need to…actually have the image you want to use for your favicon!
And that means you need to know the right image dimensions and format for your favicon.
With the array of devices, this has gotten more complicated than it once was. But to address that complexity, there are also some tools that will take one starter favicon and automatically format it for all the different devices.
So to create your favicon, here’s all you need:
- A square image. The optimal WordPress favicon size is 512×512 px, though something smaller like 260×260 px is still acceptable. All the methods that I’ll show you will resize this down as needed.
- A png image, which is your best bet for the modern web.
To actually create your image, you can use a tool like Adobe Photoshop or GIMP. Or, you can also use something like Favicon.io to generate a favicon image from text or an emoji.
If you have a high-resolution logo lying around, the easiest thing to do is just grab a square version of your logo (that’s what we use at HeroThemes).
How To Add A Favicon To WordPress (3 Methods)
Once you have your image file, you’re ready to add that favicon to your WordPress site.
Below, I’m going to show you three different ways that you can add your favicon to WordPress. Each method is a little bit different, though.
To help you choose the one that’s right for your site, here’s a quick rundown:
- Add favicon with core WordPress functionality – this is super simple and lets you add your favicon via the WordPress Customizer. The only downside is that it won’t add favicon formats for all devices. For most sites, this is totally fine, though.
- RealFaviconGenerator WordPress plugin – this makes it super easy to add a favicon for all devices. The only potential downside is that it requires you to keep the plugin active, which some people might not like.
- RealFaviconGenerator manual method – instead of using the plugin, you can use RealFaviconGenerator’s website and manually add the code. This method eliminates the need to keep a plugin active, but gets a little more complicated because you’ll need to add a code snippet to your theme’s header.
If you’re a beginner, I recommend sticking with one of the first two methods. But advanced users might prefer the third method.
How To Add A Favicon To WordPress With The Core Functionality
This one is really simple because it uses a core WordPress feature.
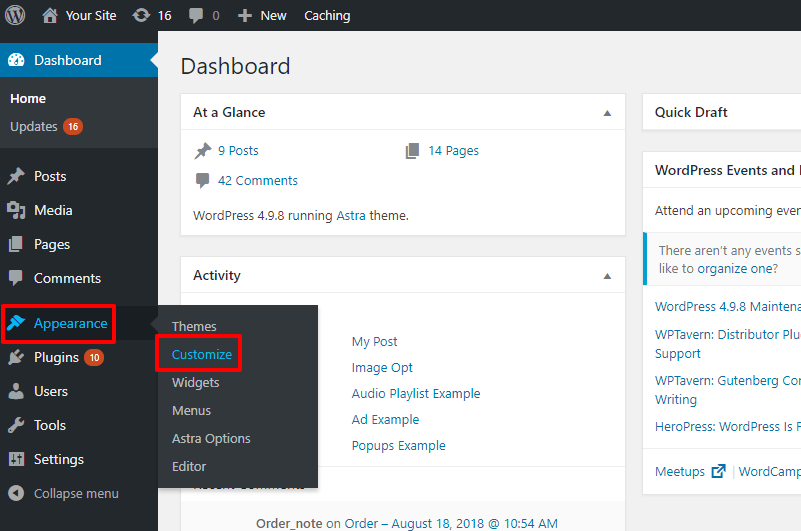
To start, go to Appearance → Customize in your WordPress dashboard to access the WordPress Customizer:

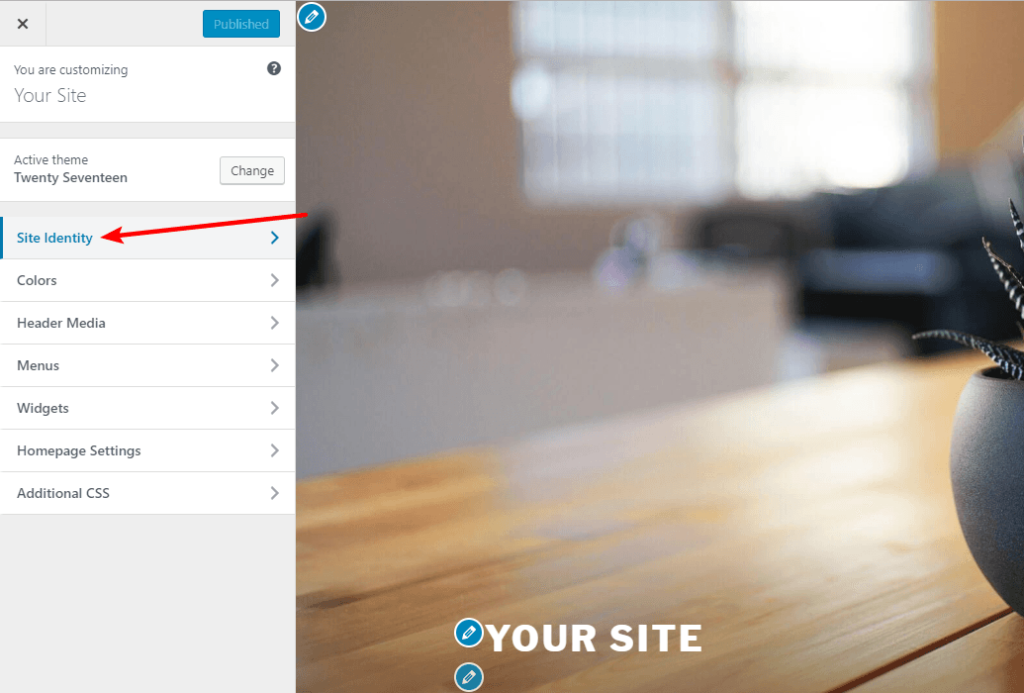
Once you’re in the WordPress Customizer, click on the Site Identity option:

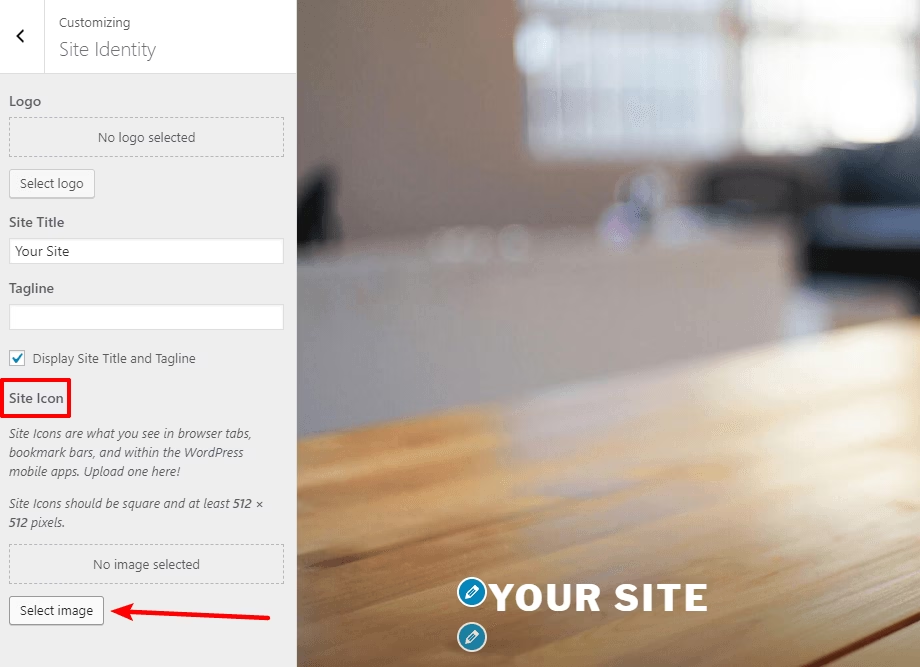
Then, find the Site Icon section and click Select image to upload your favicon image:

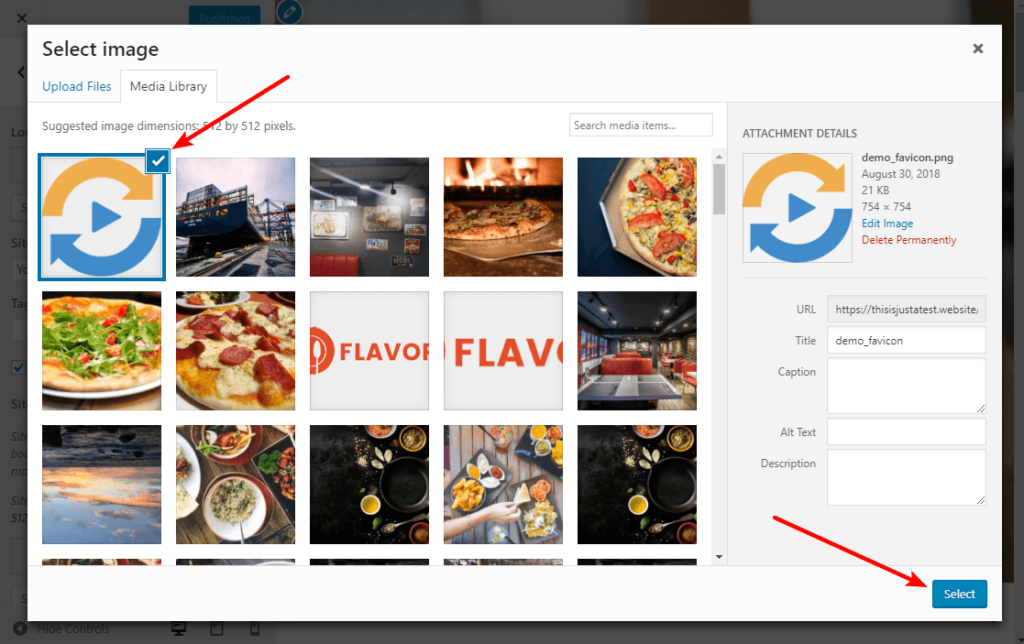
That will open the regular WordPress Media Library where you can upload your image as you normally would.
Once you’ve uploaded your image, click the Select button:

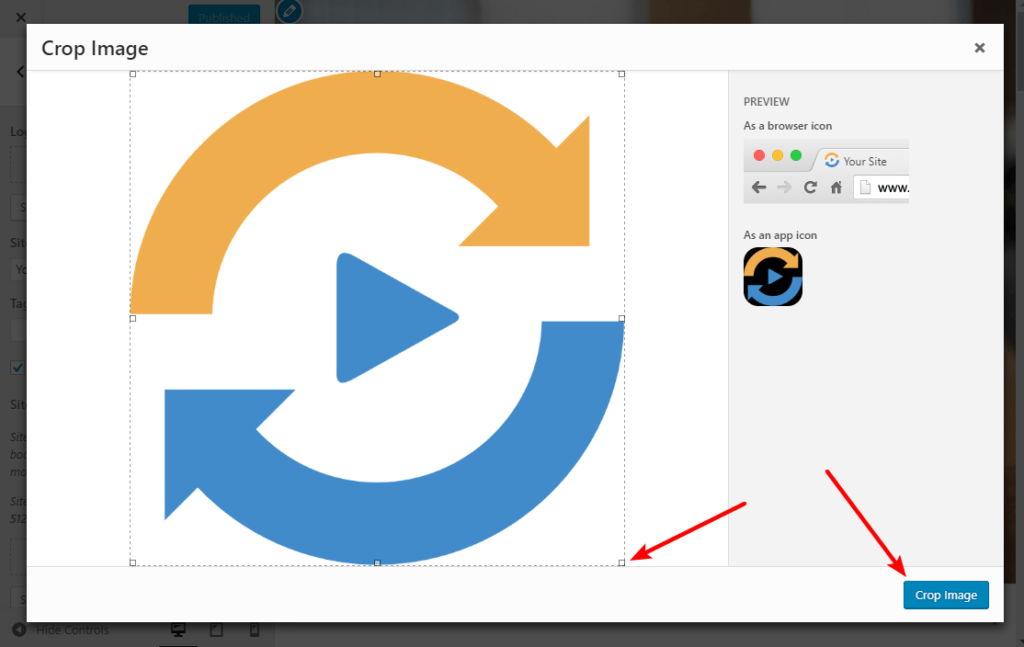
From there, WordPress will give you an option to crop your favicon image, as well as live previews of your image as both a browser and app.
Adjust to the proper cropping and then click Crop Image:

And you’re done! Make sure to click the Publish option at the top of the WordPress Customizer and your favicon should be live.
How To Use A WordPress Favicon Plugin (Covers More Devices)
Now, I’ll show you how to use a WordPress favicon plugin to achieve the same effect.
Again – the difference between this method and the previous one is that the plugin will add optimized favicons for more devices. It also gives you an interface that lets you customize how your favicon looks for different devices.
You’ll be able to create custom favicons for:
- iOS
- Android
- Windows phone
- etc.
You don’t necessarily need this – it’s more about covering edge cases.
To follow this method, you’ll need to install the free Favicon by RealFaviconGenerator plugin.
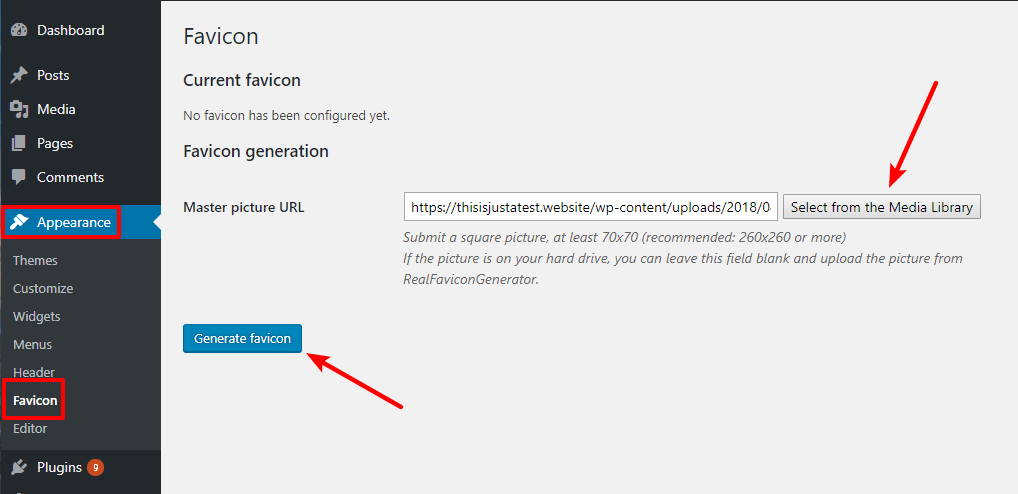
Once you activate the plugin, go to Appearance → Favicon. Use the Select from the Media Library button to upload or select your favicon from the WordPress Media Library.
Then, click Generate favicon:

After that, the plugin will take you to an outside site where you can tweak how your favicon looks for different devices.
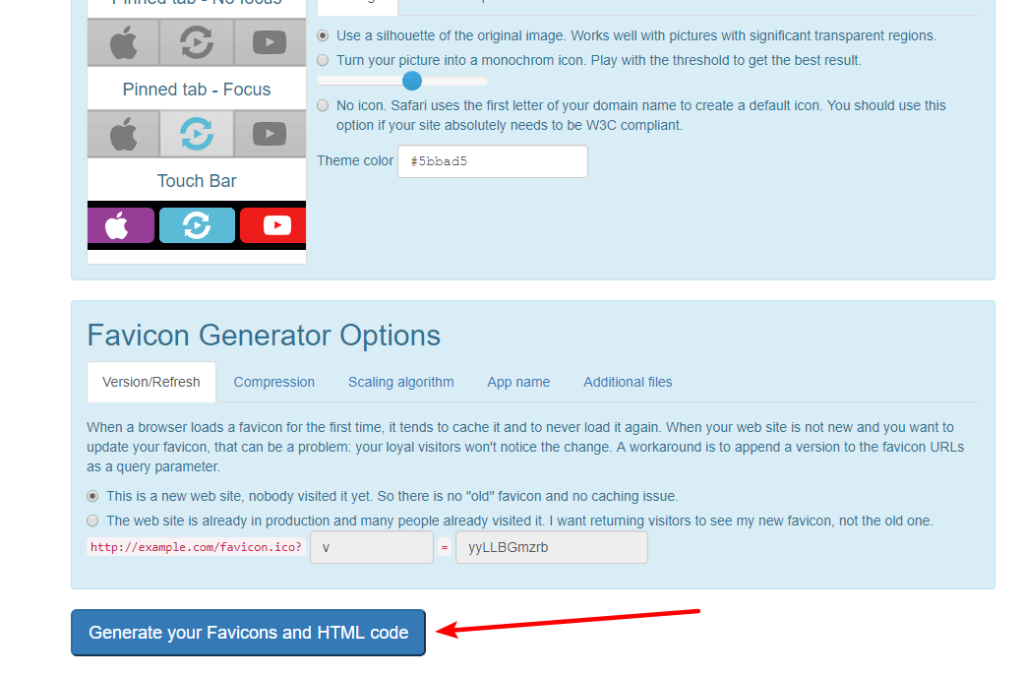
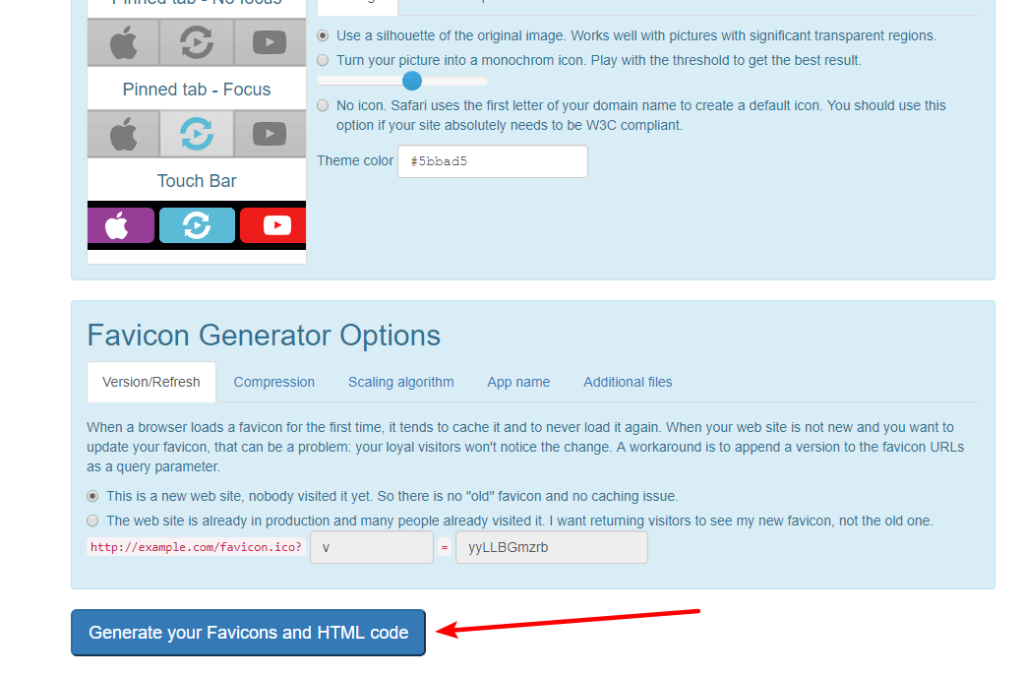
Once you’re done making those tweaks, scroll down and click the Generate your Favicons and HTML code button:

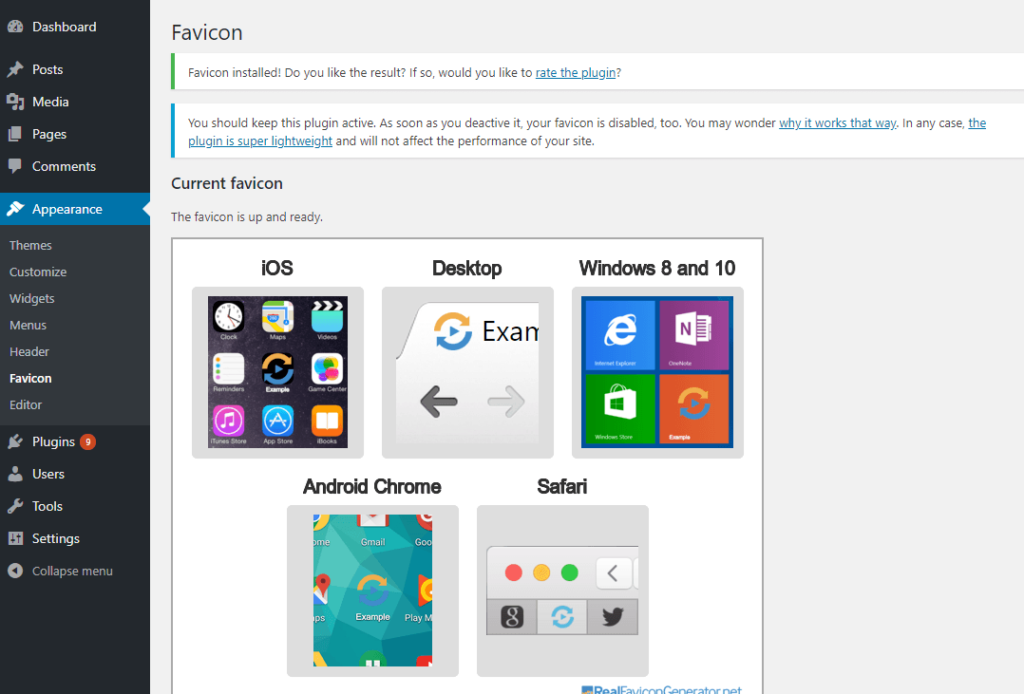
And once you click that, you’ll be taken back to your WordPress dashboard and should see a success message, as well as a preview of your favicon on different devices:

That’s it! You’re all done. Just make sure to keep the plugin active – otherwise, your favicons will disappear.
How To Add A Favicon To WordPress Manually Using The Same RealFaviconGenerator Tool
Again, with the plugin method above, you’ll need to leave the plugin active to keep using your favicons.
If that’s an issue for you, you can also use the same tool to do everything manually.
The end result is exactly the same, you’ll just need to manually upload the images via FTP and add some code to your site’s <head> section.
I’ll break this one into steps because it’s a little more complicated…
Step 1: Generate Your Favicon Package
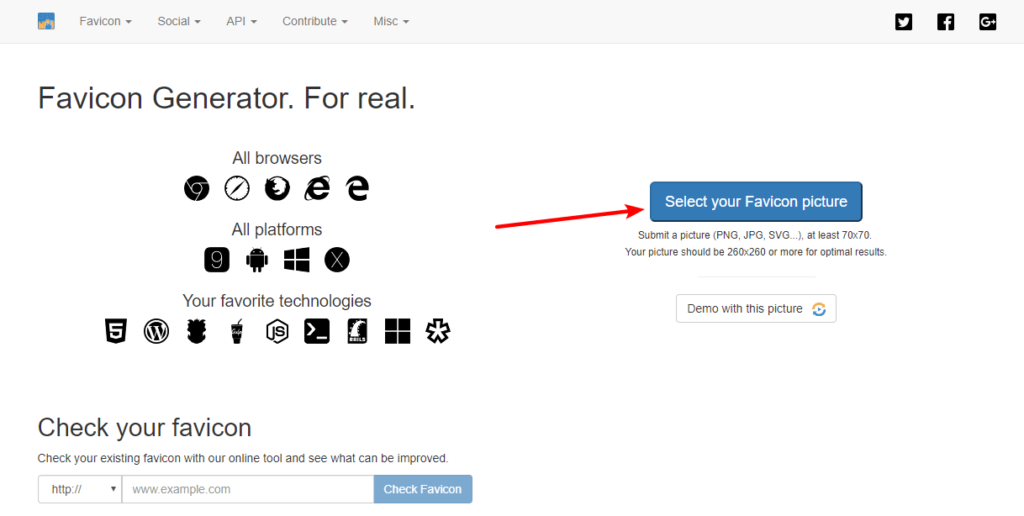
To get started, head to the RealFaviconGenerator website and click Select your favicon picture to upload your favicon image:

Once you upload your image, you’ll see the same interface from the plugin and you’ll be able to go through and customize your favicon for different devices.
Like with the plugin, scroll down to the bottom and click the Generate your Favicons and HTML code button when you’re finished making your tweaks:

Step 2: Upload Your Favicon Package To Your Website
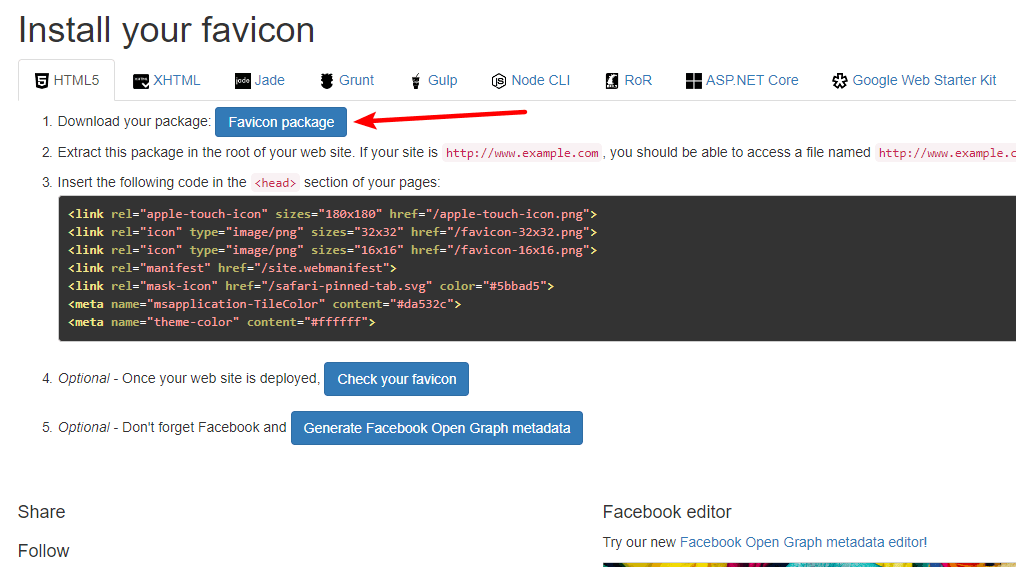
On the next screen, click the button to download your Favicon package:

Then, you’ll need to extract this package and upload it to the root folder of your site using FTP (if you’re not sure what FTP is, I recommend you just stick with the plugin method from the previous section).
Make sure you put all the files in the root folder – this won’t work otherwise.
Step 3: Add Code Snippet To <head> Of Your Theme
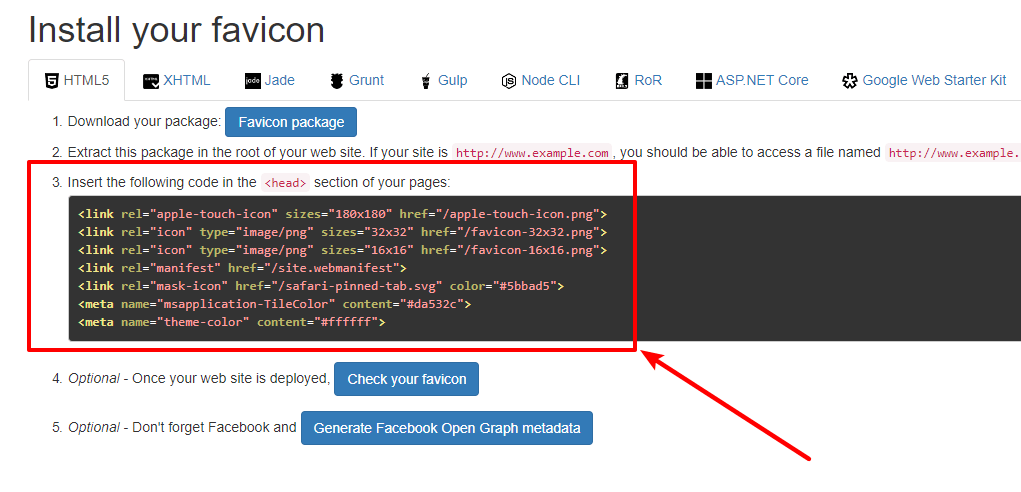
To finish things out, you’ll need to add the code snippet from RealFaviconGenerator to the <head> section of your WordPress theme:

There are a couple of ways that you can do this.
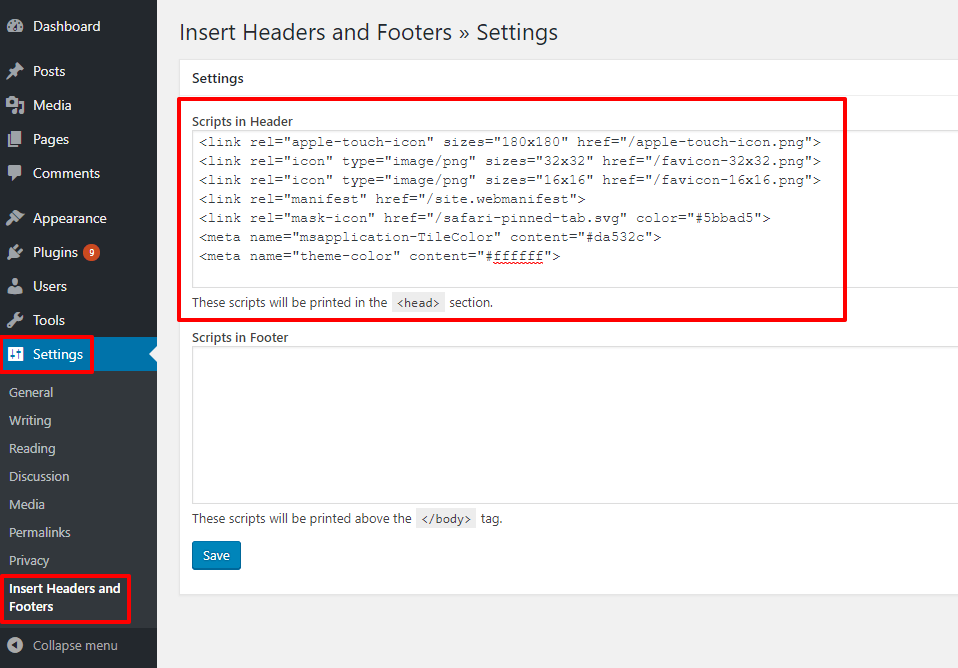
First, you can install the free Insert Headers and Footers plugin and paste it there:

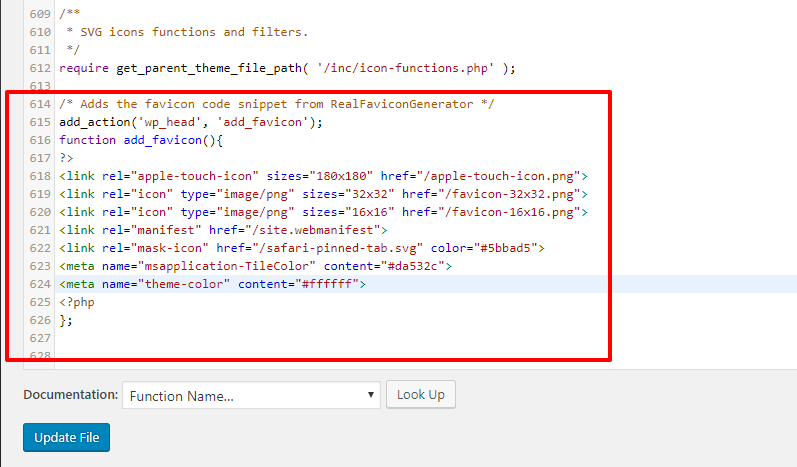
Or, you can add the following code snippet to the functions.php file in your child theme (you need to use a child theme):
/* Adds the favicon code snippet from RealFaviconGenerator */
add_action('wp_head', 'add_favicon');
function add_favicon(){
?>
REPLACE THIS LINE OF TEXT WITH FAVICON CODE
<?php
};

Either method is fine!
Once you do that, you’re all finished and your favicon should start working.
Add Your WordPress Favicon Today
It only takes a few minutes to add your favicon and give your visitors a more branded experience.
And here’s the great thing:
Once you add a favicon to your WordPress site, you never have to think about it again!
Do you have any other questions about how to add a WordPress favicon? Let us know in the comments and we’ll help out!