Getting Started
The KnowHow theme runs on the WordPress platform. Prior to installing the theme, we therefore recommend installing WordPress on your server. Please consult the WordPress installation guide or your web host provider for help with this. It’s highly recommended to use a current WordPress version to take advantage of newer features and functionality.
Need help choosing a website host for your new site? See our Recommended WordPress Web Hosting providers
General Requirements of the theme
Before Using KnowHow, you need to first ensure that your server and WordPress meet specific requirements. Below are some of these requirements:
- PHP version 7.2 or greater
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater
- WordPress memory limit of 256 MB or greater
- HTTPS (SSL) support
You can use the debug info plugin to check current PHP limits or you can contact your webhost and ask them for the information.
Theme Installation
Once you purchase the theme, you can download it from the ThemeForest downloads section.
You will then need to click on the download button right next to the theme and here you will need to select the download option “All files and documentation”.
Once you are done with the download, you will then need to extract the zip contents of the download. This is a crucial step at this stage.
The “All files and documentation” option will include:
- Installable Theme File (knowhow.zip) – You can upload this file to your WordPress to install the theme.
- Installable Child theme (knowhow-childtheme.zip) – You can upload this to your WordPress install, to serve as your child theme.
- Documentation – Contains theme documentation file.
- Licensing Folder – Contains all licensing info files.
- Demo XML Folder – This will contain an XML file that will be used in the demo import
- Read me file – Contains instructions on where to access the online documentation and support
You can install the theme in either of two ways:
Method 1 – Via the WordPress admin dashboard
Navigate to the Appearance > Themes > Add New.

Click on the Upload Theme button and upload the select the knohow.zip file we previously extracted.

Press the install now button and the theme will be uploaded and installed.
Note: You can as well install the child theme (knowhow-childtheme.zip) following the same instructions here.
Method 2 – FTP Upload
- Connect to your server via FTP software, using your FTP server URL, FTP username, FTP password and a port number.
- Once logged in, navigate to your wp-content > themes folder.
- Upload the unzipped theme folder into the wp-content > themes folder.

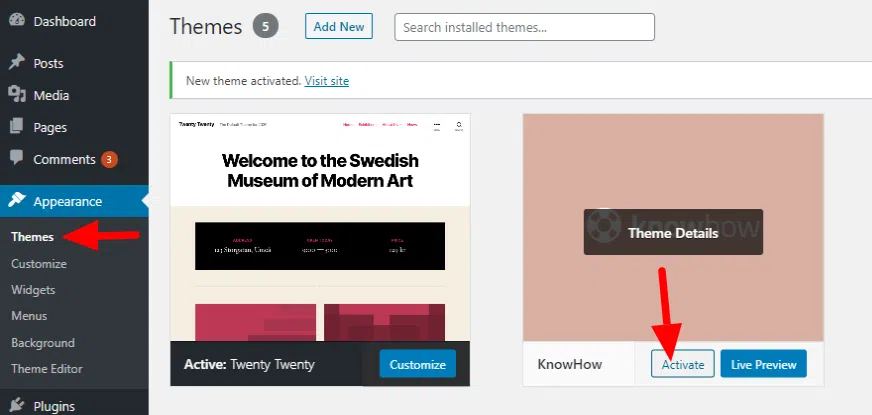
Once the theme is uploaded, you will then need to activate it. To do so, navigate to the Appearance > Themes section and activate your theme.

Common Theme Installation Error:
“Broken theme and/or stylesheet missing” error: This error means that you are not uploading the correct theme zip files. You need to ensure that you are uploading the zip file with a style.css file in it.
Install and Activate Required Plugins
Once you are done with the theme installation and activation, you may then proceed to the next step which is plugins installation. The theme requires specific plugins to enhance its functionality.
In order to install these plugins, you will need to carry out the following:
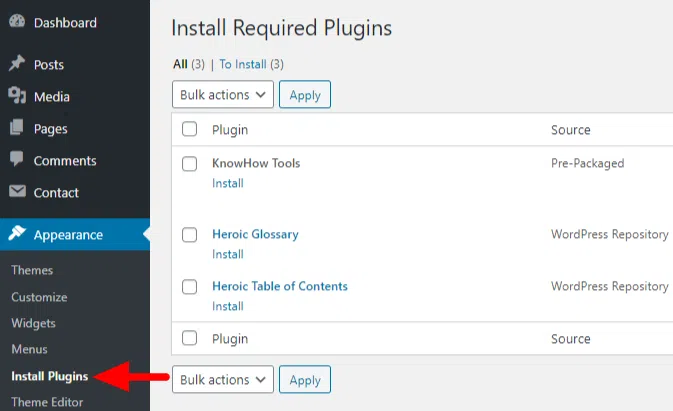
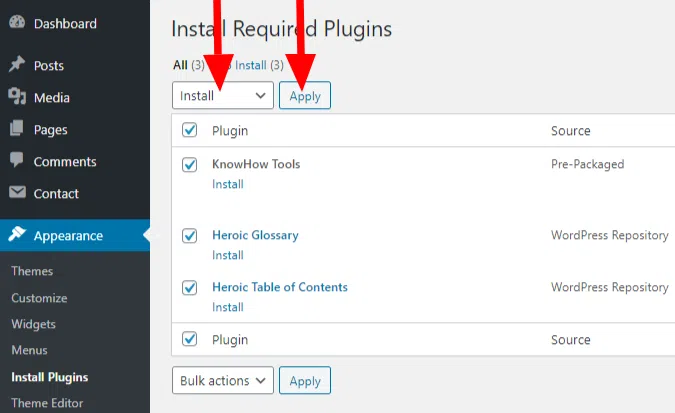
Navigate to the Appearance > Install Plugins section within the WordPress dashboard

Bulk Install all the plugins within the list and have them activated as well


Install Sample Content
Once you are done with the plugins installation, you can then choose to start with the demo import.
Within the ThemeForest download you will find a Demo XML folder. This folder contains the knowhow.demo.xml of which we will use to import the demo.

To install it you will need to carry out the following steps:
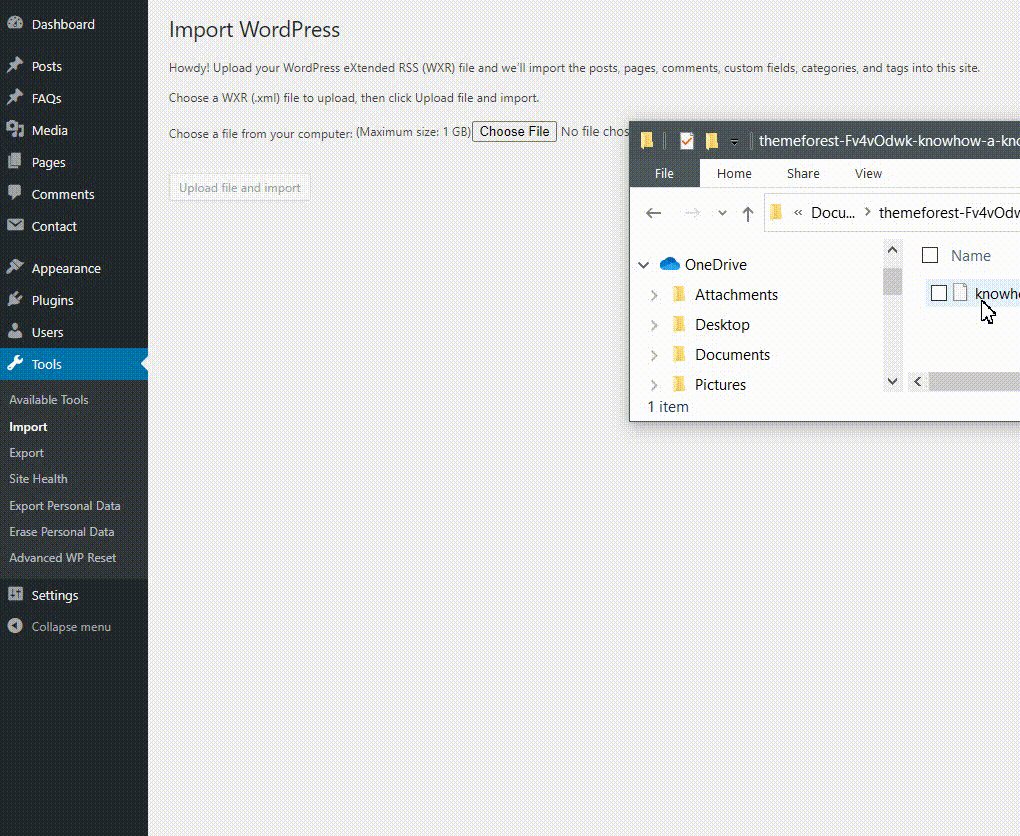
- Navigate to the Tools > Import section within your WordPress dashboard
- Install the WordPress importer if not yet installed
- Run the Importer and upload the knowhow.demo.xml file
- Enable file attachments import and trigger the file import

Setting Up Content
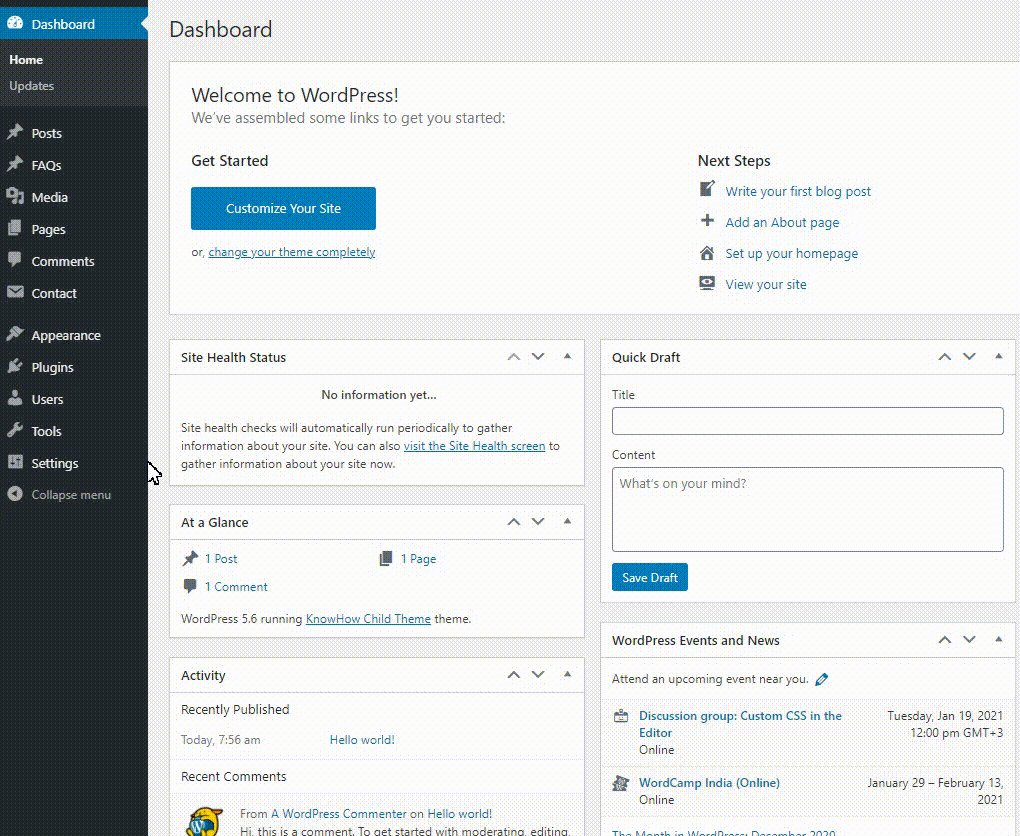
With the demo import complete, your site will be populated with the demo content of which will have a similar view to our demo here.
From this point on, you can then begin adding your own content. The KnowHow theme mainly uses posts and post categories to render content.
Post Categories

Post/Article categories are used in grouping of the topics within your site and allows users to navigate your site faster.
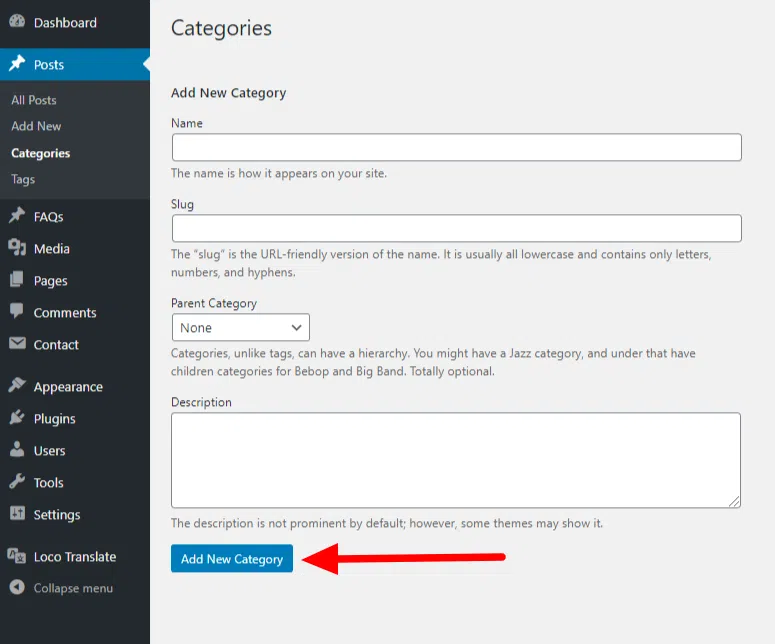
The categories to be used in the grouping of posts can be added from the Posts > Categories section within the WordPress dashboard.

Name: Add the category name within this field
Slug (Optional): The URL friendly version of the category name can be added here
Parent Category (Optional): Allows you to specify a parent category
Description (Optional): Here you can add content that provides more information on the category
Posts

These are articles or rather topics within your site.
Articles can be added from the Posts > Add New section within your WordPress dashboard.

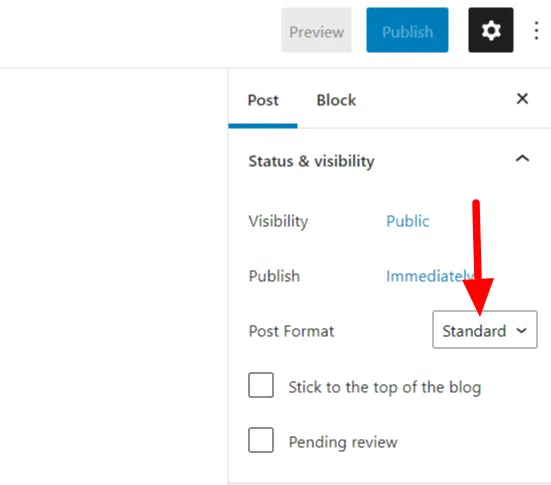
Post Formats
The theme provides two post formats to choose from when creating posts.

Standard
This is the default post format. It renders the theme’s default blog post look.
Video
This post format will consider the embedded video in the post content. The video can either be from a third party video hosting service or uploaded and played directly from WordPress.
The video can be added from the “Video Post Format” meta box as illustrated in the screenshot below:

Video URL: Here you can specify the third-party video URL
Video File Upload: You can upload a video file to be self-hosted here
Video Poster Upload: Here you can provide an optional “Poster Image” which is the view preview image
Using the Heroic Glossary Plugin
The Heroic Glossary plugin is used to create a glossary of terms. You may think of it as a mini dictionary of words, acronyms, abbreviations or technical terms. This helps your audience understand technical terms, acronyms and abbreviations they may not be familiar with.
Its functionality can be added to a post or page via the Heroic Glossary Gutenberg block.

Once you add the block to the post, you can then add the Glossary terms you wish to have in place:
Using the Heroic Table Of Contents Plugin
The Heroic Table of Content of Contents plugin is used to add a table of Contents to your site.
This enables users to easily navigate through the site.
The plugins’ functionality can be added to a page by adding the Heroic Table Of Contents block.

With the block added, you can then add the table of content items:

Using the Posts as your front Page
If you install the demo content and recommended settings, the posts will be rendered on your front page. This is based on the default settings within the Settings > Reading section your WordPress dashboard.

Configure the Navigation Menu
In order to set up custom menus, you will need to navigate to the Appearance > Menu section and create a new menu. You can then add menu items such as posts, pages, categories and custom links.

Once the menu is created, you can then set it as the primary menu:

Configuration Options
Customizer Settings
You can customize various visual aspects of the theme using the WordPress Live Customizer. To do so you will need to navigate to the Appearance > Customize section within your WordPress dashboard.
Site Identity
Site Title: The title for your site
Tagline: A tagline for your site
Site Icon: An icon associated with your site
Menus
Allows you to create a menu and specify the menu location
Widgets
Default Sidebar: Here you can specify widgets for the main sidebar
Footer Widget Area: This holds the widgets within the footer
Home Page Settings
Provides options to choose what to display on the front page. Either the latest posts or a static page.
Additional CSS
This section can be used to add custom CSS codes.
10.2 Theme Options
The theme comes with a simple to use administration panel. You can access it by navigating to the Appearance > Theme Options section.
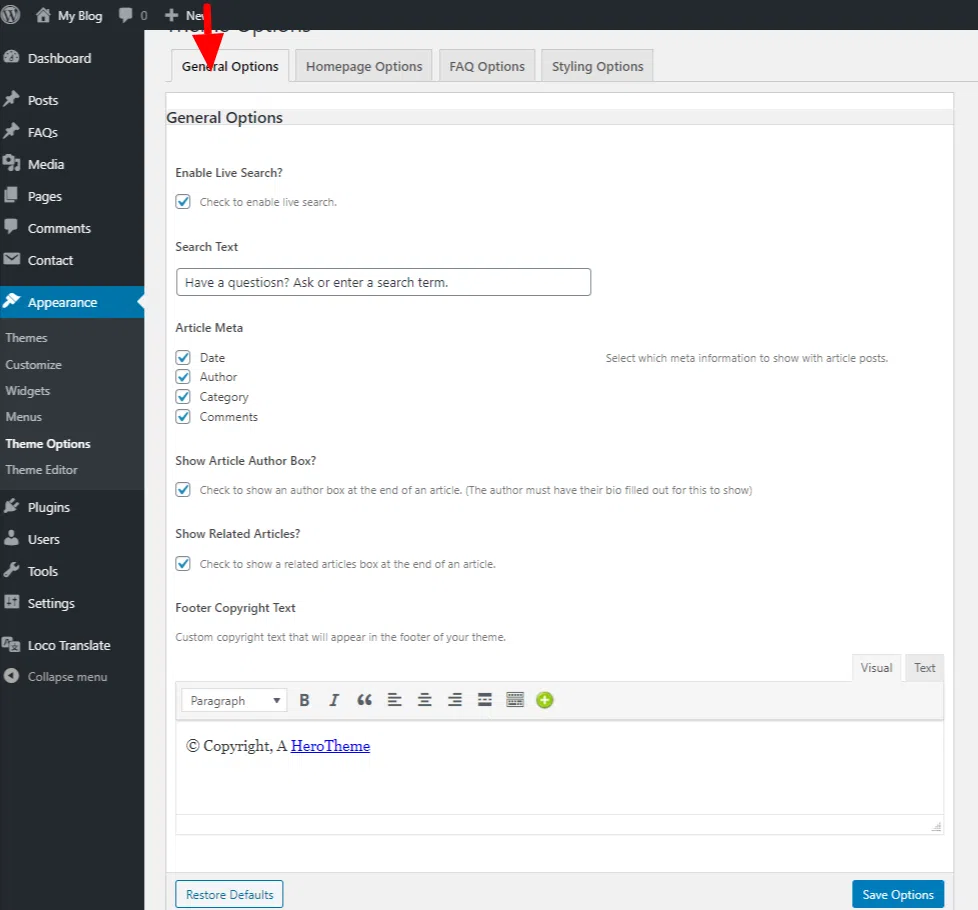
10.2.1 General Options

Enable Live Search: This option enables the live search within the site
Search Text: Provides a field to specify the placeholder search text within the search field
Article Meta: Provides an option to specify the meta information to be rendered within the posts
Show Article Author Box: Enables you to show an author box at the end of an article
Show Related Articles: Provides an option to show related articles at the end of an article
Footer Copyright Text: Used to set a custom copyright text that will appear in the footer
Home Page Options
These settings allow you to configure the homepage.
Sidebar Layout: Provides an option to specify the sidebar for the homepage
Exclude Categories: Allows you to fill in a category ID that will not be included on the home page
Number Of Category Posts: Species the number of posts to show under each category
Category Post Ordering: Provides an option to determine the order of posts within a category
Show Category Counts: Determines whether to render the number of articles each category contains next to the category title
Show Sub Categories: Provides an option to determine whether sub categories will be rendered on the home page or not
Exclude Sub Categories: Allows you to fill in a sub-category ID that will not be included on the home page
Show Sub Category Counts: Determines whether to render the number of articles each sub-category contains next to the category title.
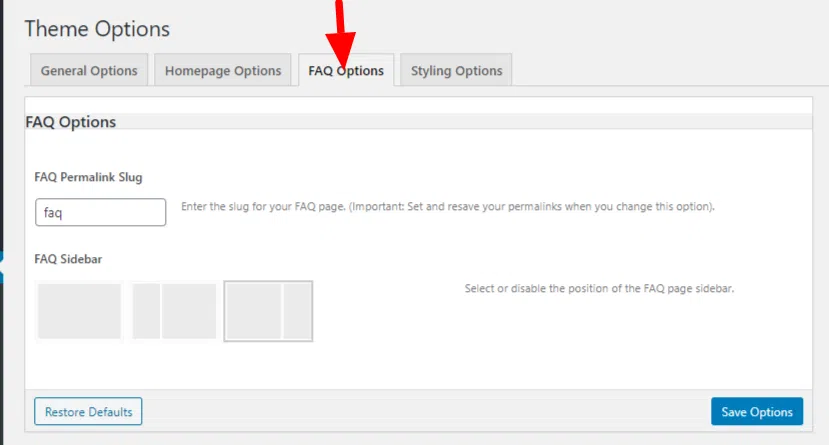
FAQ Options

These settings apply to the FAQ page.
FAQ Permalink Slug: Here you can specify the slug for your FAQ page
FAQ Sidebar: Used to set or disable the position of the FAQ page sidebar
Styling Options
Custom Logo: Provides an option to upload a logo for your site
Custom Favicon: Allows for the upload of a png/ico to be used as a website’s favicon
Footer Widget Columns: Provides a selection for the number of columns the footer widget should be displayed in
Theme Color: This option allows you to specify the default color used throughout the theme
Link Color: Provides an option to specify the color of your links
Link Color Hover: Provides an option to specify the color of your links once there is a hover action upon them
Custom CSS: This is a field within which you can add your own custom CSS section
Custom Shortcodes
The theme provides a number of Shortcodes that will help you to properly layout the structure of your content as well as having it styled

Shortcodes can be added within a page or post by clicking on the green icon within the editor toolbar.
You can then choose the Shortcode you wish to include and click “insert”.
Getting the most out of your theme
Featured Images
The theme supports the use of featured images. The theme supports auto-resizing of the featured images. Auto-resizing will only occur however when the image is uploaded for the first time, images that have previously been uploaded will not be resized. You can however use the Regenerate Thumbnails plugin to regenerate the thumbnails to fix this.

To upload a post thumbnail, go to Posts > Add New or open an existing post in editing mode. Locate the Featured Image module and click the Set featured image link.
For more on how to use the WordPress’ Post Thumbnail feature, please see this article from WordPress on featured image support.