This guide is for use with the Heroic Shortcodes plugin, included with the KnowAll theme.
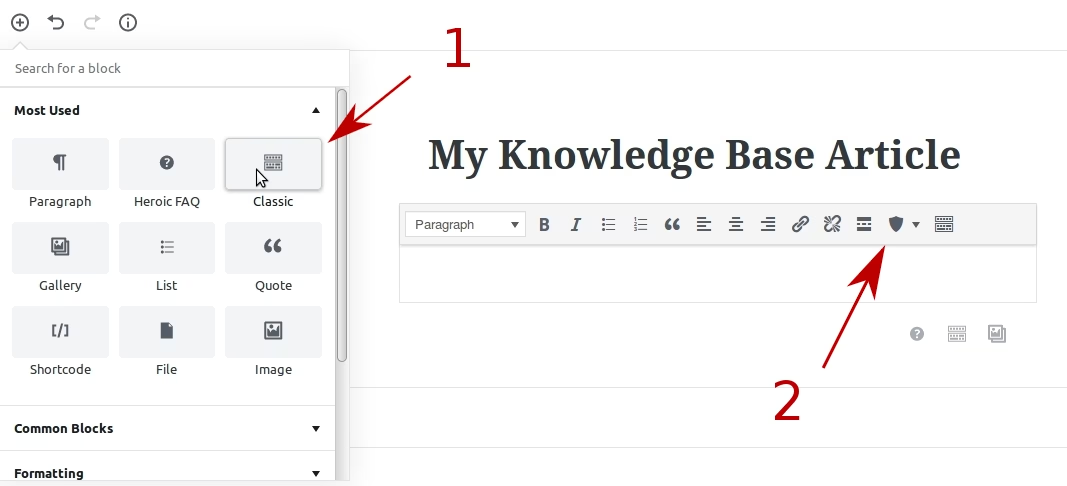
For most uses, you can use the visual Heroic Shortcodes button, available in the visual editor when editing content such as articles.

It’s possible to manually edit the shortcodes after they’ve been inserted or copy and paste shortcodes between content.
This guide covers each shortcode, the available options for manual editing. Please note the brackets and quotes as the shortcode will not be displayed correctly if these are not correctly placed.
The front end visual examples for each of these shortcodes can be found on the Shortcodes Page on the KnowAll demo.
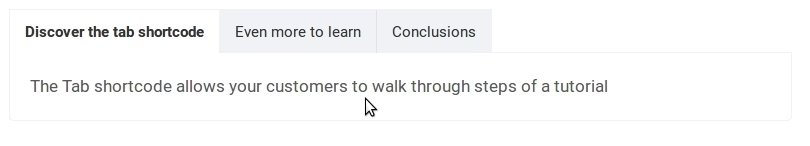
Tabs

[ht_tabs tabs="3" tab_head_1="Discover the tab shortcode" tab_content_1="The Tab shortcode allows your customers to walk through steps of a tutorial" tab_head_2="Even more to learn" tab_content_2="It's flexible - to showcase your content in a way that is easy to read and manage" tab_head_3="Conclusions" tab_content_3="The best bit... it's included in KnowAll, and styled for you." id="" class="" style="" ]
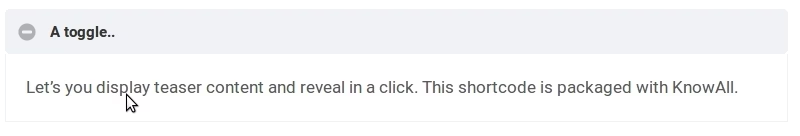
Toggle

[ht_toggle title="A toggle.." id="" class="" style="" ] Let's you display teaser content and reveal in a click. This shortcode is packaged with KnowAll.[/ht_toggle]
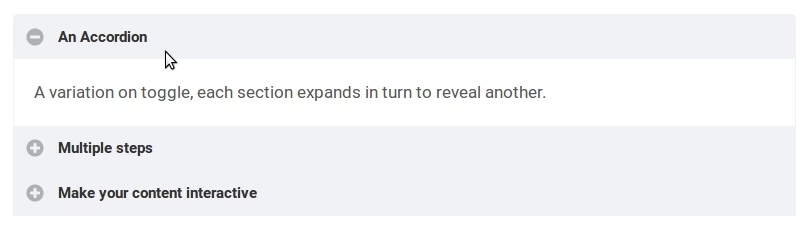
Accordion

[ht_accordion sections="3" section_head_1="An Accordion" section_content_1="A variation on toggle, each section expands in turn to reveal another." section_head_2="Multiple steps" section_content_2="Can be split out content using an accordion shortcode." section_head_3="Make your content interactive" section_content_3="Let your customers discover your products for themselves." id="" class="" style="" ]
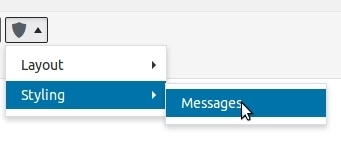
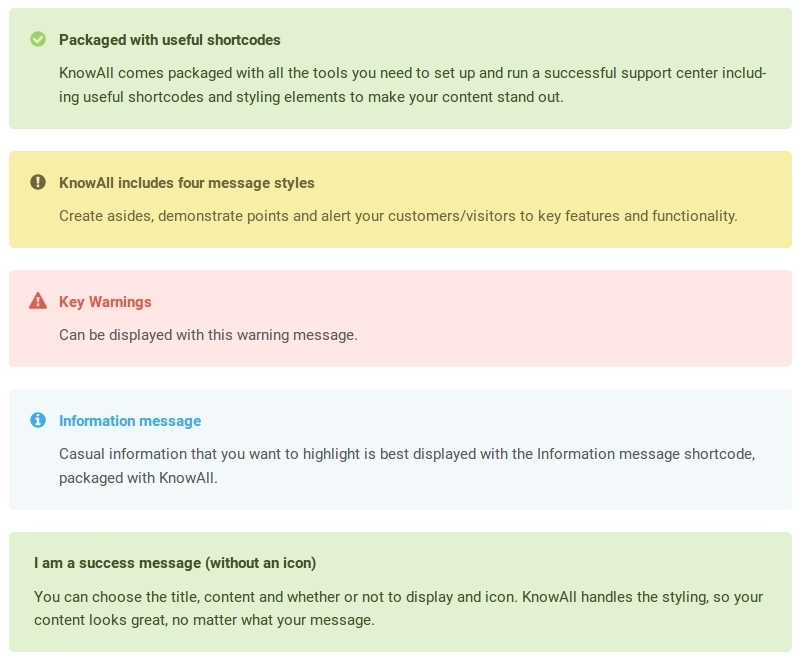
Messages

A success message with icon
[ht_message mstyle="success" title="Packaged with useful shortcodes" show_icon="true" id="" class="" style="" ]KnowAll comes packaged with all the tools you need to set up and run a successful support center including useful shortcodes and styling elements to make your content stand out.[/ht_message]
An alert message with icon
[ht_message mstyle="alert" title="KnowAll includes four message styles" show_icon="true" id="" class="" style="" ]Create asides, demonstrate points and alert your customers/visitors to key features and functionality.[/ht_message]
A danger message with icon
[ht_message mstyle="danger" title="Key Warnings" show_icon="true" id="" class="" style="" ]Can be displayed with this warning message.[/ht_message]
An infomation message with icon
[ht_message mstyle="info" title="Information message" show_icon="true" id="" class="" style="" ]Casual information that you want to highlight is best displayed with the Information message shortcode, packaged with KnowAll.[/ht_message]
A success message without icon
[ht_message mstyle="success" title="I am a success message (without an icon)" show_icon="" id="" class="" style="" ]You can choose the title, content and whether or not to display and icon. KnowAll handles the styling, so your content looks great, no matter what your message.[/ht_message]
Gutenberg Support
Gutenberg support is something we are working towards as it matures and is added to WordPress core.
In the meantime, Heroic Shortcodes work using the Classic block. Simply select the Heroic Shortcodes icon above the editor in the Classic block, or use the shortcodes directly as above.