Introduction
The Heroic Frequently Asked Questions (FAQs) plugin adds an easy-to-manage FAQ style section to your content.
Installation
To install Heroic FAQs you will require a self-hosted WordPress version 4.4 or higher installation. You can install the plugin in a number of ways:
- From Zip File: In the WordPress admin panel navigate to Plugins > Add New, select the ‘Upload’ and browse to the zipped plugin file, and hit install now.
- FTP Upload: Using your FTP program upload the un-zipped plugin folder into the /wp-content/plugins/ folder of your WordPress installation.
Once the plugin has been installed, you need to activate it. Go to Plugins > Installed Plugins and activate the Heroic FAQs.

Activating Heroic FAQs
When you first activate the plugin, you will be taken automatically to the FAQ Builder. If required, you will be prompted to enter your license key to enable automatic updates and support for the current site. It is possible to skip this step, but you will be reminded that no license key has been entered.

Creating FAQs
The FAQs are organized into groups. FAQ Groups can contain one or more FAQ items. The whole group is then placed in your website content.
FAQs groups and items are created and managed in the FAQ Builder, which can be reached from the FAQs menu in the admin or using New > FAQ in the Toolbar.


1. Create an FAQ Group
To get started, click on Add FAQ Group. Enter a name for the group and click save. This name is used primarily to help organize related FAQs and can also be displayed on your site.

2. Add FAQ items to a Group
Once you have created an FAQ Group, you can add individual FAQ items to the group.
Click on the Add New FAQ button within the FAQ Group you wish to add an FAQ item.

A new FAQ will be added to the group and you can edit the Question text. Next, enter the answer. The answer area is a WYSIWIG editor, so it’s possible to add rich text and a multi-line response.

3. Adding FAQs Blocks to Content
After the FAQs have been populated, they can be displayed in any post or page content using an FAQ Block in the WordPress 5 editor (it’s also possible to add FAQs using shortcodes, see the section below).
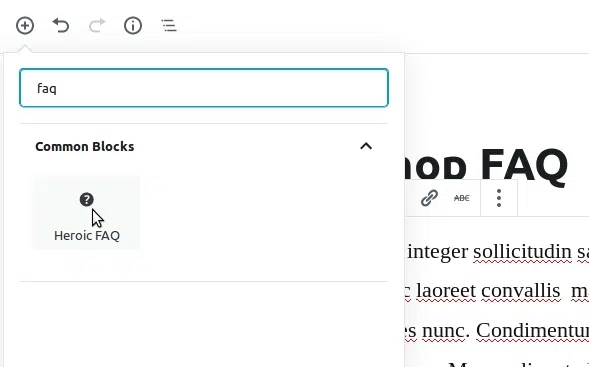
To insert an FAQ, while editing content, select the + icon at the top of the editor window, select the Heroic FAQ Block (under Common Blocks) to add it to your content.

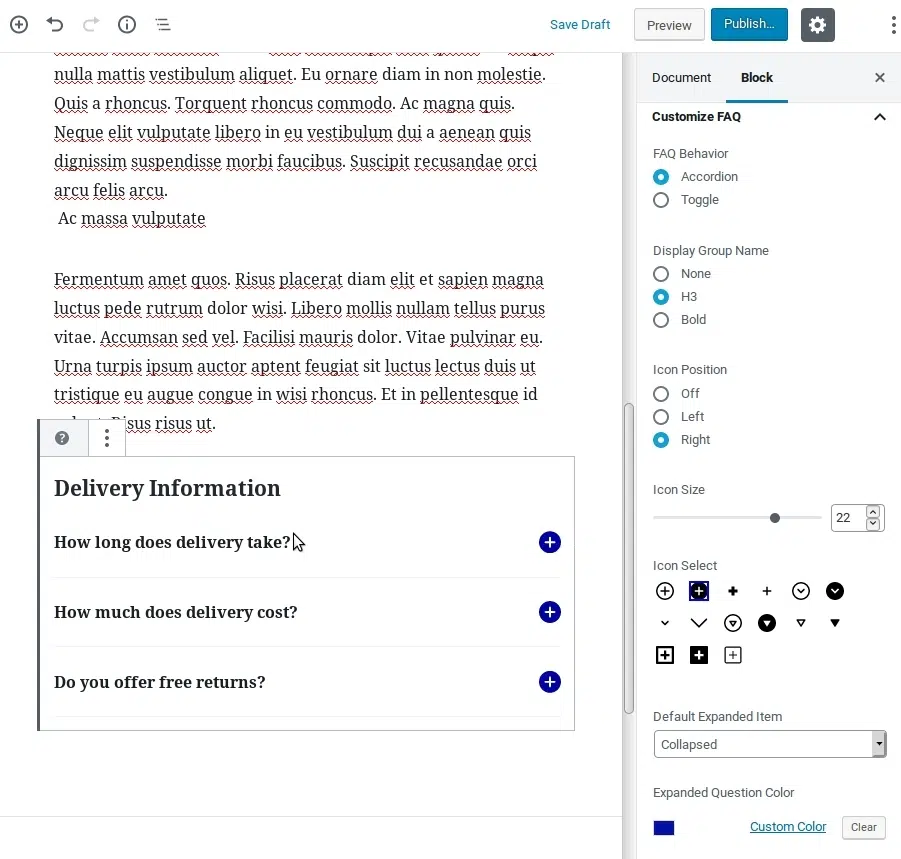
With the Heroic FAQ Block selected you can choose your FAQ Group from the Block detail screen on the right.
You can also select various pre-defined styles and further customize the FAQ display with behavior, icon select, style and color options. These are:-
- FAQ Select
- FAQ Group. The FAQ Group to be displayed.
- FAQ Style. The primary style to be applied, which can be overriden with the Customize FAQ options.
- Customize FAQ
- FAQ Behavior. Either toggle or accordion
- Display Group Name. Display the group name above FAQ items list. Either None, H3 or Bold.
- Icon Position. Off, Left or Right interaction icon.
- Extras. Only for toggle behavior. Either none or all expanded.
- Icon Size. A slider to control the icon size.
- Icon Select. Choose between one of fifteen icons.
- Default Expanded Item. Only for accordion behavior. Select the default expanded item, or collapsed.
- Expanded Question Color.
- Collapse Icon Color.
- Expand Icon Color.
- Advanced
- Additional CSS Class. Custom CSS class(es) for styling with CSS.
When you change an option, the preview is updated, so you can experiment with display options before publishing or updating your content.
Because FAQ Groups can be used in multiple locations on your site, the editing of the actual FAQ Groups and items needs to be done in the FAQ builder.

Managing FAQs
For FAQ groups it’s possible to rename and delete the group after confirmation from the dropdown on the right of the group. Note that deleting the group will also delete all the FAQs contained in that group as FAQ items cannot exist outside an FAQ Group.
By default and when the FAQ builder loads, FAQ items will be collapsed. You can expand an FAQ by clicking on the question text. Clicking the pencil icon will load the WYSIWIG editor. Clicking the X icon will delete the item after confirmation.
FAQ items can be used to display rich content such as text, images and videos. They cannot be used for nested content, such as other shortcodes, tables etc.

The toggle switch on the FAQ Group and FAQ items can be used to stop individual FAQs or whole FAQ groups from appearing on your site. This is useful if you want to hide FAQ responses without deleting them.

FAQ items within the group can be reordered by clicking on the three dots to the left of the question and dragging it to a new position in the list.

Default Expanded Item
For accordion FAQ behavior, in addition to being able to specify a default expanded item in the block inspector controls, it’s possible to use a hash anchor in a url. eg https://example.com/faq-page/#group-name-item-title. This would open the item of group name and scroll to it. This only works on the first load of a page.
To get the the ID of an item in a group, right click and inspect the item, the ID is contained in the id attribute of the hfaq__question.

Classic Editor and Shortcodes
FAQs can also be added to content using the Add FAQ button above the WordPress classic editor. The shortcodes can also be used in classic blocks in the WP5 editor.


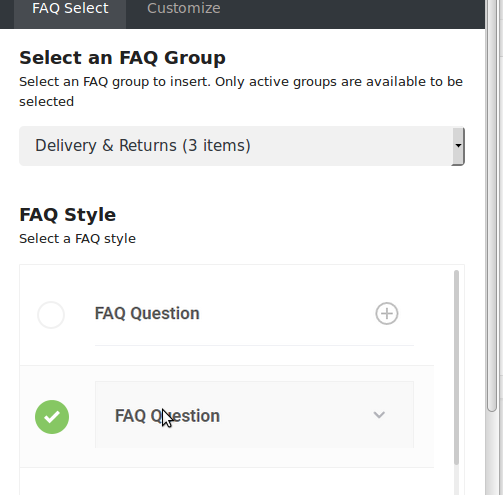
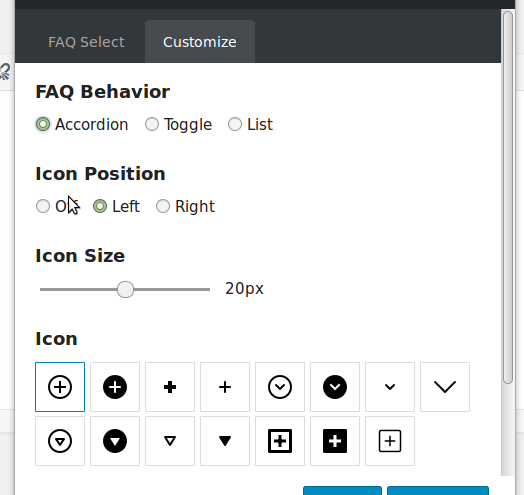
The FAQ select dialog will appear, allowing you to select an FAQ Group and how it will be presented in the FAQ Select tab.

In the dialog’s Customize tab, it is possible to set:
- FAQ Behavior – Accordion or Toggle
- Icon Position – Off, Left or Right
- Icon Size – Between 16px and 24px
- Icon – A choice of various icons
- FAQ Question Color – Set the color of the question
- FAQ Icon Color – Closed and expanded
Note that the name and number of FAQ items in the group may change but the shortcode will be unaffected.
Click preview or save the content to see how the new FAQ looks.

Heroic FAQs Shortcode Reference
It is possible to manually alter the Heroic FAQs after use by altering the parameters.
Shortcode tag
ht_faq_group
Parameters
id The ID of the FAQ group to render (default ‘0’)
hfaq_style The primary style to render (default ‘1’)
hfaq_nametag The tag to wrap the name (default ‘none’, do not output the group name)
hfaq_type The interaction type (default ‘accordion’)
hfaq_icon_pos Icon position relative to the question text (default ‘left’)
hfaq_icon The Icon (default ‘1’)
hfaq_icon_size Icon size in pixels (default ’24’)
hfaq_question_opencolor The color of the question (default ‘#333’)
hfaq_icon_opencolor The icon color when the FAQ is open (default ‘#000’)
hfaq_icon_closecolor The icon color when the FAQ is closed (default ‘#ccc’)
hfaq_default_expanded_item The default expanded icon (default ‘1’, only applies to accordion behavior), set to -1 to collapse group
Troubleshooting
FAQ Builder Page does not load
If the FAQ builder / wizard page does not load, there may be an issue with your browser or site configuration that is preventing the Heroic FAQ builder from loading correctly. Simply follow the troubleshooting steps here will resolve most common issues.
Only X number of FAQ items are displayed
Some themes override the default ‘number of posts’ displayed in the FAQs, this can usually be adjusted with a setting. Refer to your theme’s documentation for additional guidance. In some themes this defaults to the number of posts from Settings > Reading > Blog pages show at most.
Compatibility with Page Builders
The new WordPress 5 editor is fully supported, with the Heroic FAQs block, discussed above. FAQs can also be used in the the legacy/classic editor with the shortcodes. Third party page builders are not supported, or may need to use either the shortcode or block, please see our notes on page builder compatibility and refer to the plugin author for further assistance.